- Relatório 1 - Introdução
- Relatório 2 - SOAR: Tutorial 1
- Relatório 3 - SOAR: Tutorial 2
- Relatório 4 - SOAR: Tutorial 3
- Relatório 5 - SOAR: Tutoriais 4 e 5
- Relatório 6 - SOAR: Tutoriais 7,8 e 9
- Relatório 7 - SOAR: Controlando o WorldServer3D
- Relatório 8 - CLARION
- Relatório 9 - CLARION: Controlando o WorldServer3D
- Relatório_10 - LIDA 1: Entendendo a Arquitetura
- Relatório_11 - LIDA 2: Exemplos de Implementação Prática
- Relatório_12 - Projeto
You are here
Relatório_12 - Projeto
Sumário
Projeto final: integração da arquitetura LIDA com o WorldServer3D
O objetivo desse trabalho é utilizar a arquitetura LIDA para controlar a criatura do WorldServer3D, levando em consideração os leaflets (metas de obtenção de jóias) dela.
O primeiro passo na execução desse trabalho foi criar um novo projeto usando o framework LIDA. Para isso, foi feito o seguinte:
- No Netbeans, clicou-se em Arquivo e depois em Novo Projeto. Então, selecionou-se a opção Java no painel Categorias e Aplicação Java no painel Projetos.
- Depois de criar o novo projeto, clicou-se com o botão direito do mouse no nome do projeto e foi selecionada a opção Propriedades.
- Na janela de propriedades do projeto, foi selecionada a opção Bibliotecas e depois a opção Adicionar JAR/Pasta. Então, adicionou-se todos os arquivos .jar da pasta lib do framework LIDA e o arquivo lida-framework-v1.2b que fica na pasta raiz do framework LIDA
- O próximo passo foi setar as referências para o código e o javadoc da biblioteca lida-framework-v1.2b. Para isso, clicou-se com o botão direito do mouse no nome do projeto e foi selecionada a opção Propriedades. Depois, na opção Bibliotecas da janela de propriedades do projeto, foi selecionada a biblioteca lida-framework-v1.2b. Então, clicou-se em Editar e foi selecionado o arquivo .zip referente ao javadoc e depois o arquivo .zip referente ao código da biblioteca.
- Depois de adicionar as bibliotecas, foi selecionada a opção de visualização de arquivos do Netbeans e foi adicionada uma pasta chamada configs no novo projeto. Dentro dessa pasta foram adicionados os seguintes arquivos: o arquivo .xml que defini o agente, o LidaFactories.xml, o LidaXMLSchema.xsd, o factoryData.xml, o guiCommands.properties, o guiPanels.properties e o lidaConfig.properties
Depois de criar o projeto WorldServer3D_LIDA usando o framework LIDA, foi adicionada a biblioteca WS3DProxy que é responsável por fazer a comunicação com o WorldServer3D e foi fornecida na aula 7.
A partir da criação do projeto WorldServer3D_LIDA, o seu desenvolvimento foi baseado no programa apresentado no relatório 7, que fazia a integração do Worldserver com a arquitetura SOAR, e nos exercícios de implementação prática do arquitetura LIDA, apresentados no relatório 11.
Dentro do projeto, inicialmente foram criados 3 pacotes:
- agent: esse pacote conterá a classe principal;
- agent.environment: esse pacote conterá todas as classes referentes ao mundo virtual, sensores da criatura, entre outros;
- agent.featuresdetectors: esse pacote conterá todas as classes de detecção de objetos do mundo virtual (jóias, comida, etc) ou estados da criatura (energia baixa);
- agent.modules: esse pacote conterá a classe que implementa a memória sensorial do agente;
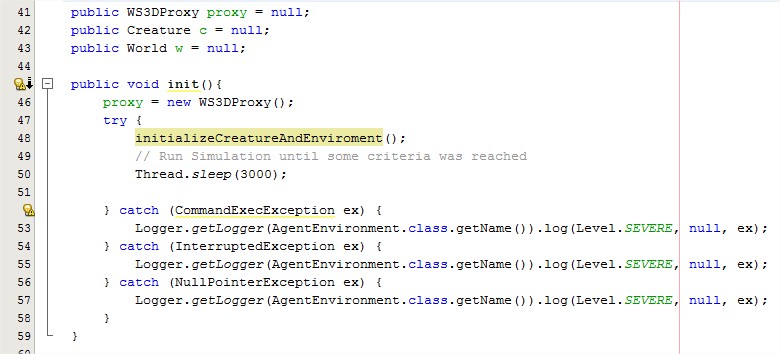
Dentro do pacote agent.environment foi criada a classe AgentEnvironment. Dentro dessa classe, foi criado o método init que é o método chamado pela arquitetura CLARION para inicializar o agente a o mundo virtual. Dentro desse método foi criado um arquivo chamado proxy do tipo WS3DProxy que recebe a configuração de comunicação, por meio de socket, com o WorldServer3D. Depois disso, foi chamado o método initializeCreatureAndEnviroment para inicializar a criatura e o ambiente. Veja o método init na Figura 1.

Figura 1: Método init.
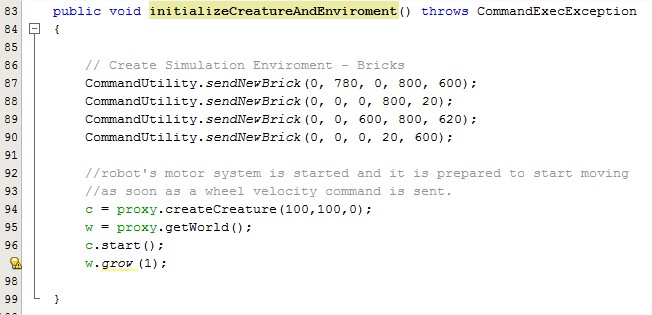
O método initializeCreatureAndEnviroment foi baseado no método initializeCreature implementado no DemoSoar (Relatório 7). Ele foi modificado para que, além de inicializar a criatura e o mundo virtual com comidas e jóias, coloque também paredes. Veja esse método na Figura 2.

Figura 2: Método initializeCreatureAndEnviroment.
O método initializeCreatureAndEnviroment foi baseado no método initializeCreature implementado no DemoSoar (Relatório 7). Ele foi modificado para que, além de inicializar a criatura e o mundo virtual com comidas e jóias, coloque também paredes. Veja esse método na Figura 2.
Depois de criar os métodos acima, foram feitas modificações em alguns arquivos da pasta configs. Por exemplo, conforme mostrado na Figura 3, no arquivo lidaConfig.properties, foi indicado o nome do arquivo .xml de configuração do agente, que nesse projeto foi chamado de agent.xml.

Figura 3: Arquivo lidaConfig.properties.
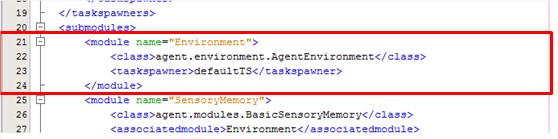
No arquivo agent.xml, dentro do módulo Environment foi indicadao o caminho da classe AgentEnvironment que contém os métodos de definicação e inicialização do agente e do mundo virtual. Indicando o caminho dessa classe, a arquitetura irá encontrar o método init (Figura 1) e o executará quando o projeto for executado. Veja a cvonfiguração do módulo Environment na Figura 4.

Figura 4: Módulo Environment do arquivo agent.xml.
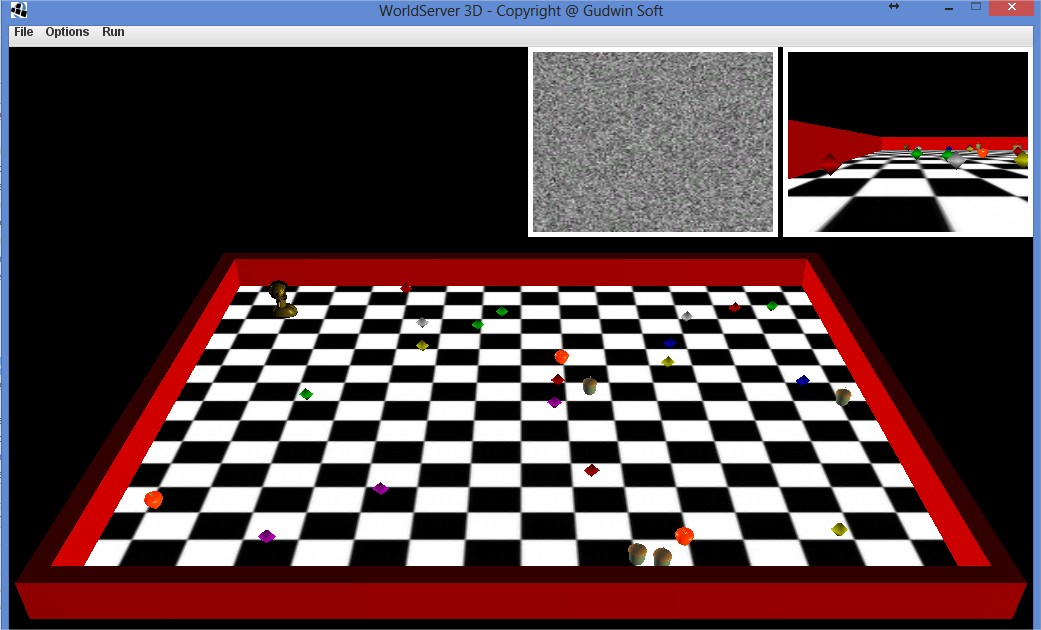
Com as alterações que foram apresentadas, ao executar o projeto é possível ver que a arquitetura LIDA já está se comunicando com o WorldServer3D, conforme mostra a Figura 5.

Figura 5: Execução do projeto WorldServer3D_LIDA.
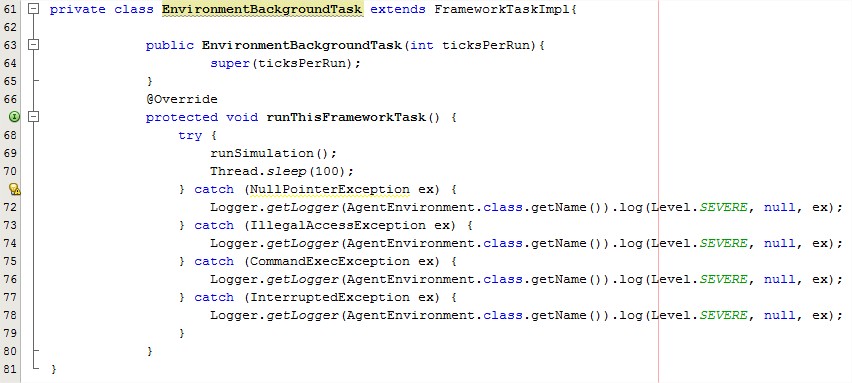
Apesar da arquitetura LIDA já estar se comunicando com o WorldServer3D, ainda foi necessário implementar o método que inicia a operação do agente no mundo virtual. O método responsável por isso deve extender o FrameworkTaskImpl do framework LIDA. Nesse projeto, esse método, que é mostrado na Figura 6, chama o método runSimulation que foi baseado no método de mesmo nome implementado no programa DemoSoar, fornecido na aula 7.

Figura 6: Método EnvironmentBackgroundTask.
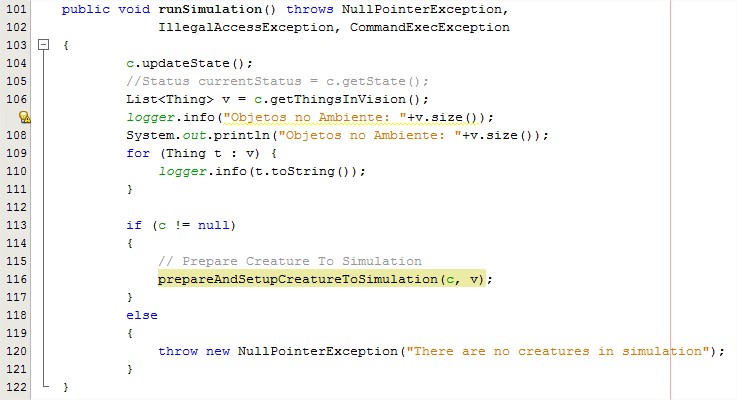
O método runSimulation, mostrado na Figura 6, obtém os objetos percebidos pelo agente e chama o método prepareAndSetupCreatureToSimulation que prepara o sensor visual e o sensor de energia da criatura.

Figura 7: Método runSimulation.
O método prepareAndSetupCreatureToSimulation chama alguns métodos que implementa ou solicita informações dos sensores do agente. Então, para que ele funcione foram usadas nesse projeto algumas classes que foram fornecidas no DemoSoar, tais como: FuelSensor, FuelSensorReadings, ISimulationSensor, SensorType, SimulationCreature, SimulationRobot e VisualSensor.
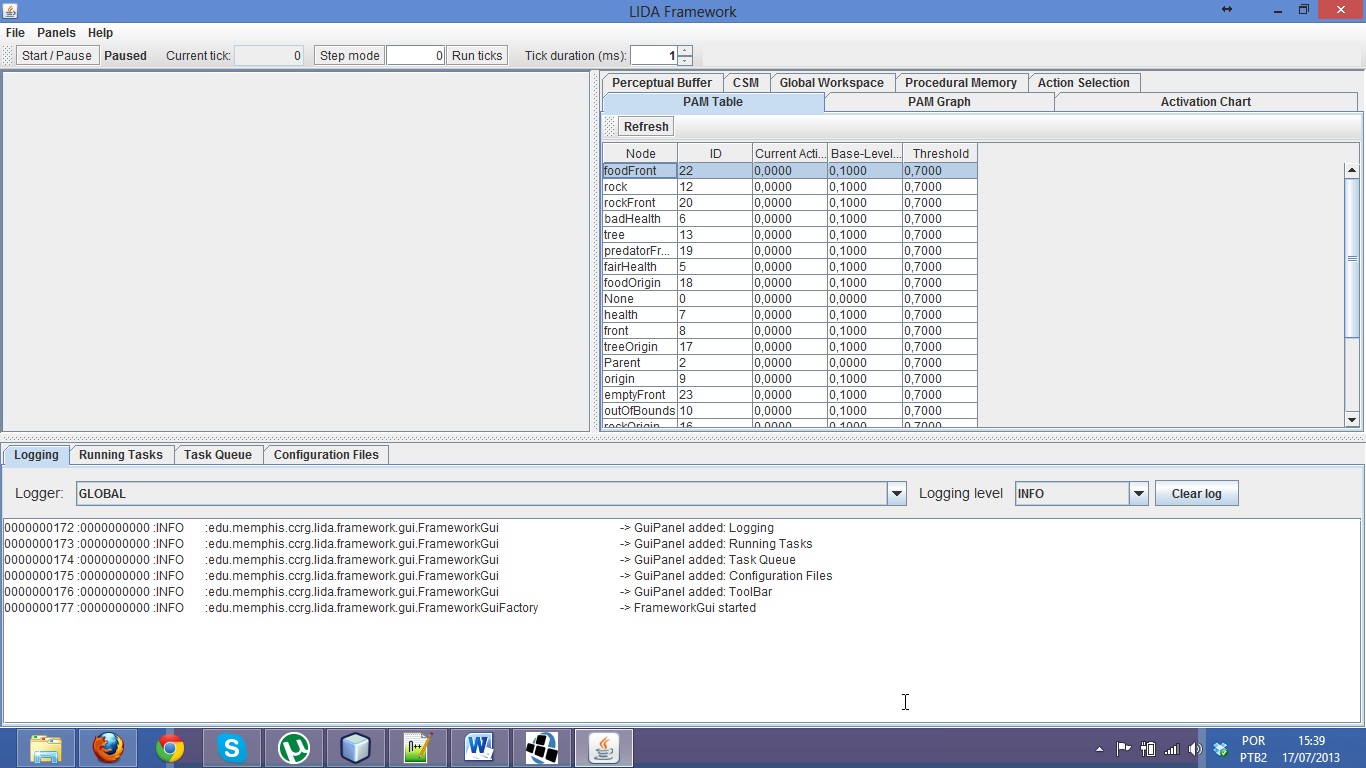
Com as alterações apresentadas até o momento, percebe-se que ao executar o projeto, os informações sensoriais são recebidas pelo agente. Além disso, a janela com os painéis do LIDA já aparece, conforme mostra a Figura 8. Porém, como pode ser visto, os painéis carregam algumas informações sobre os programas apresentados no relatório 11, uma vez que os arquivos da pasta configs foram baseados neles.

Figura 8: Painéis do LIDA.
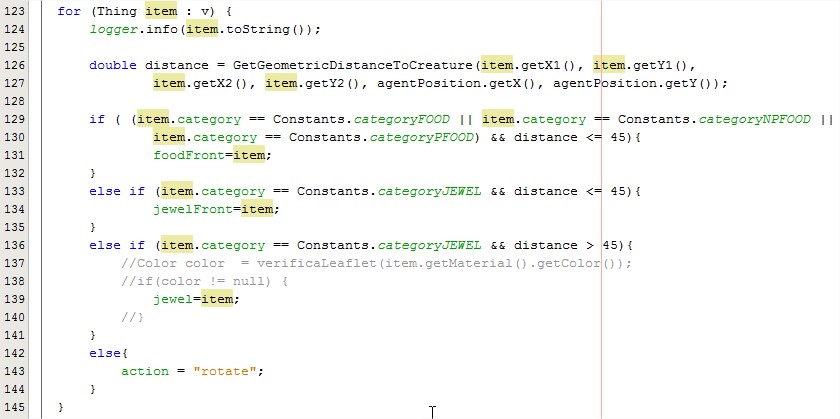
Foi feita uma alteração no método runSimulation para identificar, se há entre os objetos percebidos pelo agente, alguma comida com distância menor ou igual a 45, alguma jóia com uma distância menor ou igual 45 ou alguma jóia com uma distância maior que 45. Como pode ser observado na Figura 9, caso nenhum desses casos seja satisfeito, a variavél action recebe o valor "rotate", o que indica que o agente precisa ficar rotacionando até encontrar algum dos objetos anteriores.

Figura 9: Método runSimulation modificado para verificar os objetos percebidos pelo agente.
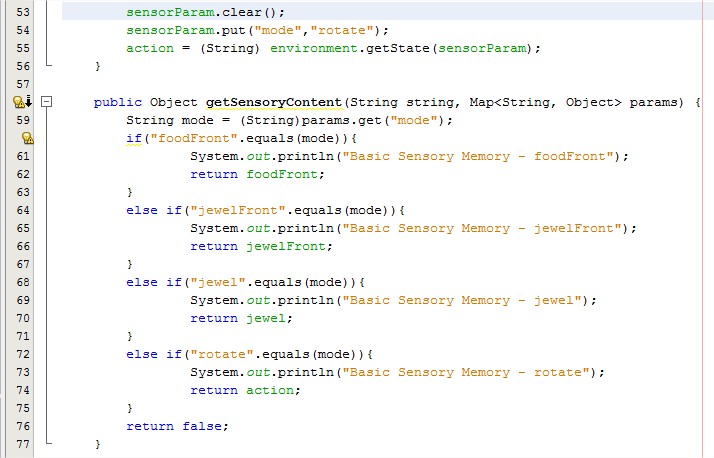
Depois disso foi implementada a memória sensorial no pacote agent.modules, conforme mostra a Figura 10.


Figura 10: Memória sensorial.
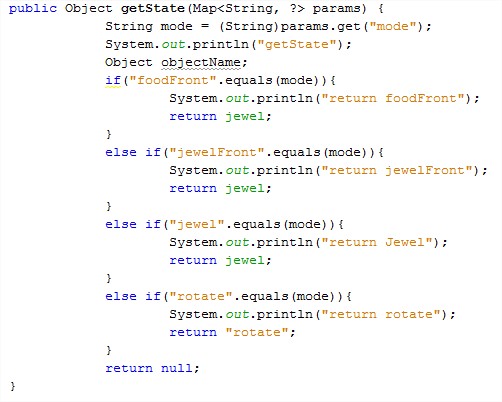
Conforme pode ser visto na Figura 10, a memória sensorial requisita informações de um método chamado getState. Esse método, foi implementado na classe AgentEnvironment e retorna o objeto que está senso percebido pela criatura, de acordo o parâmetro informado na memória sensorial. Veja o método getState na Figura 11.

Figura 11: Método getState.
Foi necessário criar também os nós na memória perceptual, no arquivo agent.xml, conforme mostra a Figura 12.

Figura 12: Nós da memória percptual.
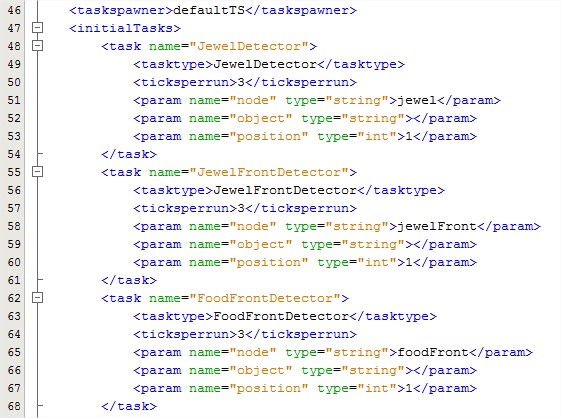
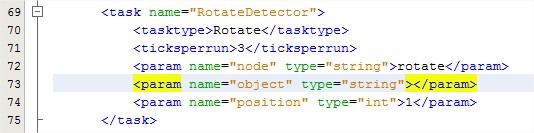
Depois de criar os nós, foram criadas as tarefas na memória perceptual. Veja na Figura 13.


Figura 13: Tarefas na memória percptual.
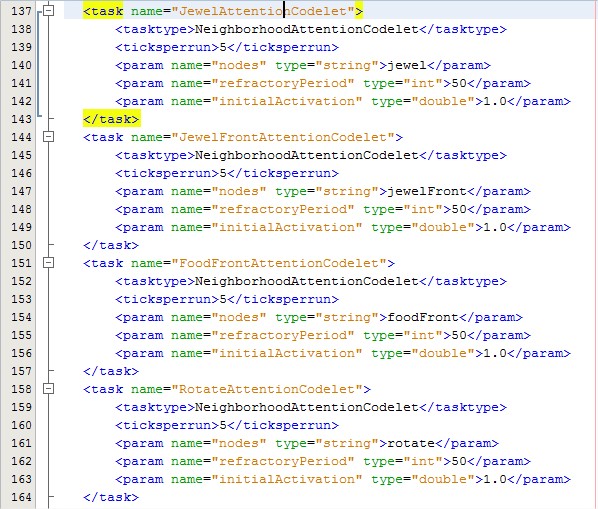
O próximo passo foi criar os codelets de atenção. Veja na Figura 14.

Figura 14: Codelets de atenção.
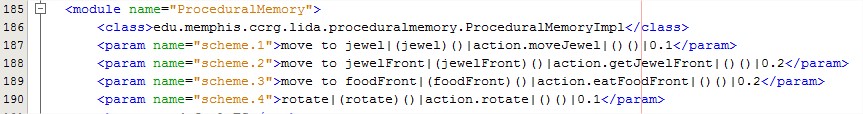
Ainda no arquivo agent.xml, foram criados os schemes na memória procedural, conforme é mostrado na Figura 15.

Figura 15: Schemes da memória procedural.
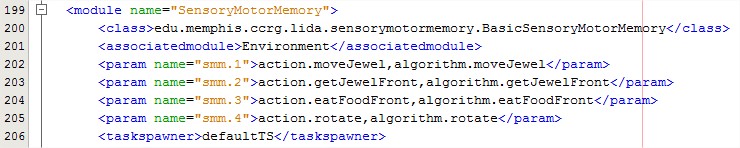
Depois foram indicadas na memória sensório motor, as ações que devem ser tomadas de acordo com cada scheme. Veja na Figura 16.

Figura 16: Ações que devem ser tomadas de acordo com cada scheme.
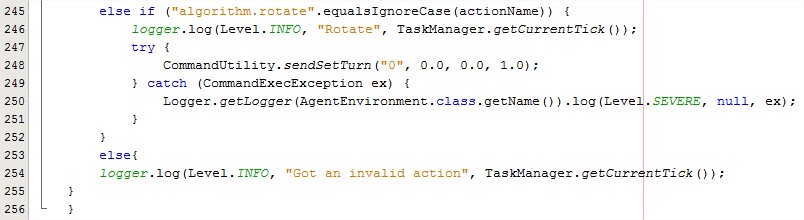
As ações mostradas na Figura 16 foram implementadas no método processAction, na classe AgentEnvironment. Veja na Figura 17.


Figura 17: Método ProcessAction.
Com as alterações apresentadas, o agente já consegue mover-se para as jóias, obter as jóias que estão próximas, comer as comidas que estão próximas ou ficar rotacionando quando nenhuma das ações anteriores puderem ser executadas.
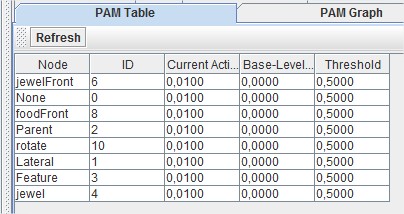
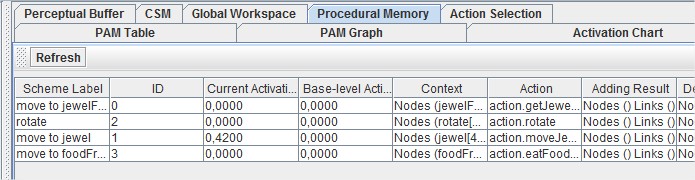
Ao executar o projeto, já aparecem os elementos da arquitetura LIDA funcionando para o WorldServer3D. Por exemplo, a Figura 18 mostra o painel PAM Table, seguido pelo painel PAM Graph e pelo painel Procedural Memory.



Figura 18. Painéis PAM Table, PAM Graph e Procedural Memory
Ainda não foi possível implementar a busca pelas jóias que estão no leaflet da criatura.
Theme by Danetsoft and Danang Probo Sayekti inspired by Maksimer