- Relatório 1 - Introdução
- Relatório 2 - SOAR: Tutorial 1
- Relatório 3 - SOAR: Tutorial 2
- Relatório 4 - SOAR: Tutorial 3
- Relatório 5 - SOAR: Tutoriais 4 e 5
- Relatório 6 - SOAR: Tutoriais 7,8 e 9
- Relatório 7 - SOAR: Controlando o WorldServer3D
- Relatório 8 - CLARION
- Relatório 9 - CLARION: Controlando o WorldServer3D
- Relatório_10 - LIDA 1: Entendendo a Arquitetura
- Relatório_11 - LIDA 2: Exemplos de Implementação Prática
- Relatório_12 - Projeto
You are here
Relatório 9 - CLARION: Controlando o WorldServer3D
Sumário
Integração da arquitetura CLARION com o WorldServer3D
Nesse trabalho foram feitas modificações no programa SimulationCLARION para que, no controle da criatura, os leaflets dela sejam levados em consideração. Leaflets são metas de obtenção de jóias que podem ser passadas para as criaturas do WorldServer3D. O controle da criatura foi baseado na arquitetura cognitiva CLARION.
- Projeto SimulationCLARION modificado de forma a considerar os leaflets da criatura.
- Arquivos executáveis.
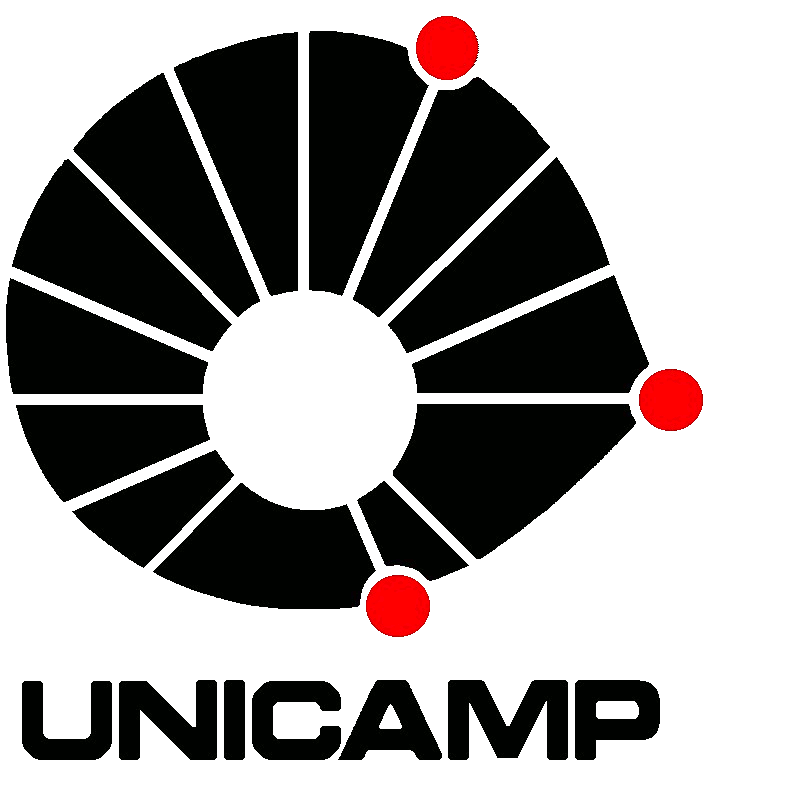
A primeira dificuldade encontrada nesse trabalho foi criar os códigos para definição dos leaflefts da criatura. Então, primeiramente, foi criado uma classe chamada Leaflet na pasta Model do pacote WorldServerLibrary, conforme mostra a Figura 1.

Figura 1: Classe Leaflet.
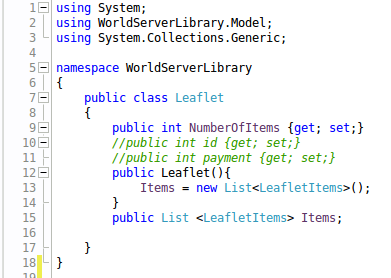
Foi criada também os items que compõe cada leaflet, conforme mostrado na Figura 2.

Figura 2: Classe LeafletItems.
A lista de leaflets criada nas classes apresentadas anteriormente foi declarada na classe Creature. Veja na Figura 3.

Figura 3: Declaração da lista de leaflets na classe Creature.
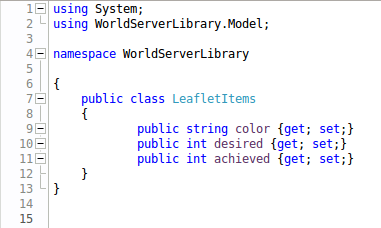
Depois disso foi criado o parser do Leaflet na classe WorldServer que também fica no pacote WorldServerLibrary. Veja na Figura 4.

Figura 4: Parser dos leaflets.
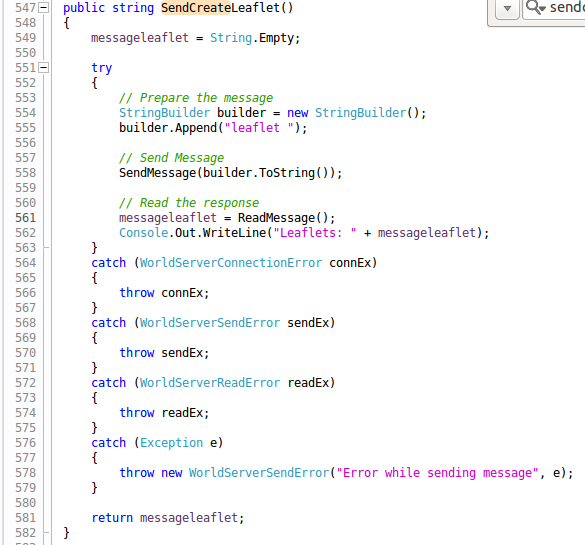
Com a lista dos leaflets definida, foi criado um método que solicita a criação dos leaflets para o Worldserver3d por meio de socket e retorna a lista criada. Veja na Figura 5.

Figura 5: Método que retorna os leaflets.
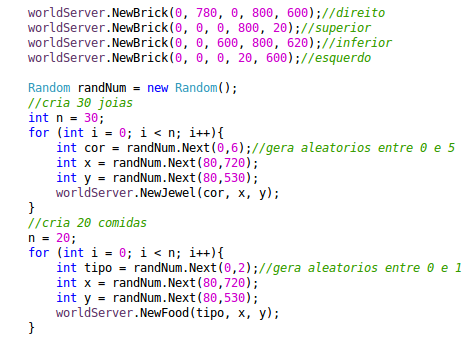
Outro problema é que, diferente do que ocorreu no projeto DemoSoar, no SimularionClarion, a criação dos objetos (jóias e comidas) no mundo virtual também não estava definida. Dessa forma, na classe Main foi criado o código para criação desses objetos, conforme mostra a Figura 6.

Figura 6: Criação de objetos.
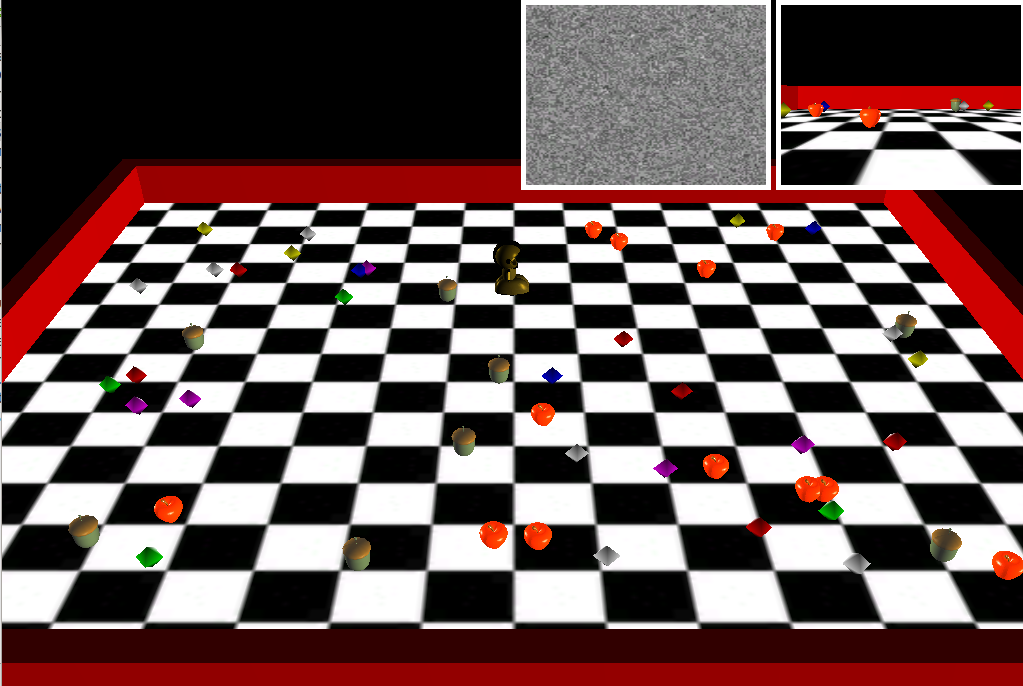
Conforme é apresentado na Figura 6, primeiro são criadas as paredes. Depois disso, são criadas 30 jóias em posições e cores aleatórias no mundo virtual. Após isso, são criadas 20 comidas em posições e tipos (perecível e não perecível ) definidos aleatoriamente. O resultado obtido é apresentado na Figura 7.

Figura 7: Mundo virtual após a criação de objetos.
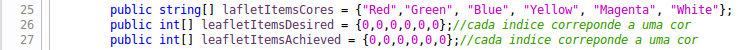
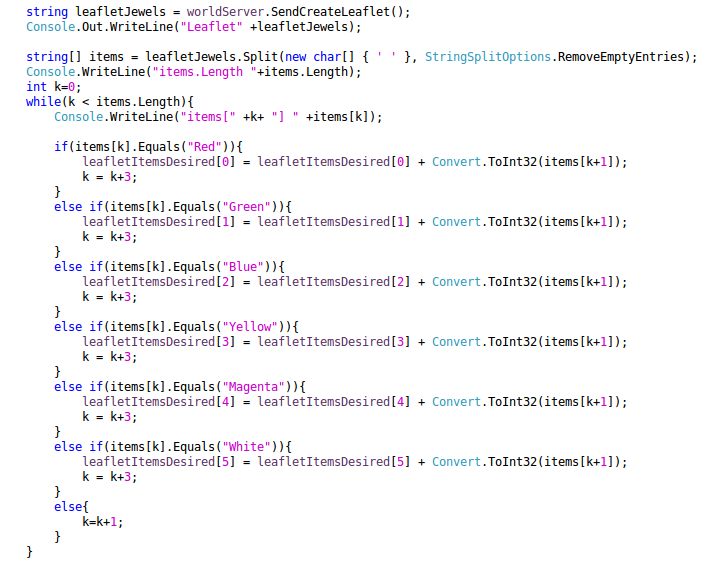
O próximo passo foi chamar o método que retorna os leaflets da criatura e extrair, da mensagem retornada em forma de string, as informações de cada leaflet. Então, foi criado 3 vetores para guardar, respectivamente, as possíveis cores dos leaflets e a quatidade de jóias desejadas de cada cor e a quantidade de jóias já obtidas de cada cor. Depois, a mensagem foi interpretada e as informações foram armazenadas nos respectivos vetores. Veja a declaração dos vetores na Figura 8 e a chamada do método e interpretação da mensagem na Figura 9.

Figura 8: Declaração dos vetores que irão armazenar as informações dos leaflets.

Figura 9: Chamada do método que retorna os leaflets e interpretação da mensagem.
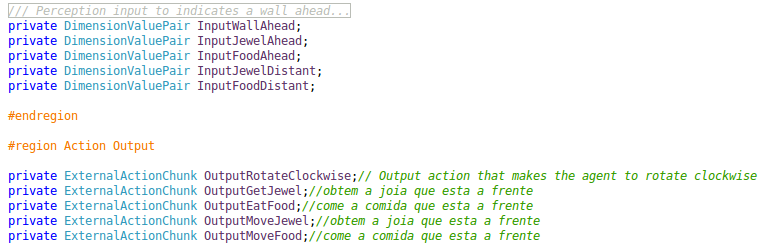
Depois de definir o mundo virtual e os leaflets, passou-se para a criação do controle do agente utilizando-se conceitos da arquitetura CLARION. Então, na classe ClarionAgent, foi criados os seguintes DimensionValuePair:
- InputWallAhead: ativado quando tem uma parede na frente a uma distância menor ou igual a 61
- InputJewelAhead: ativado quando tem uma jóia na frente a uma distância menor ou igual a 45
- InputFoodAhead: ativado quando tem uma comida na frente a uma distância menor ou igual a 45
- InputJewelDistant: ativado quando tem uma jóia na frente a uma distância maior que 45
- InputJewelDistant: ativado quando tem uma comida na frente a uma distância maior que 45
Depois foram criados os seguintes ExternalActionChunk:
- OutputRotateClockwise: faz o agente ficar girando quando não há, em seu campo de visão, nenhuma comida ou uma jóia a ser obtida para completar o leaflet
- OutputGetJewel: faz o agente obter uma jóia quando ela está em sua frente a uma distância menor ou igual a 45
- OutputEatFood: faz o agente comer uma comida quando ela está em sua na frente a uma distância menor ou igual a 45
- OutputMoveJewel: faz o agente mover-se para uma jóia quando ela pode ser usada para completar o seu leaflet e está a uma distância maior que 45
- OutputMoveFood: faz o agente mover-se para uma jóia quando ela está a uma distância maior que 45

Figura 10: DimensionValuePair e ExternalActionChunk.
Depois foram definidas, no método SetupACS, as regras que guiarão o agente. A lógica geral de funcionamento do controle do agente foi definida na classe makePerceptionFromSensorialInput e pode ser explicada no seguinte algoritmo:
Se houver uma parede na frente a uma distância <=61{
Gire;
}
Senão{
Se houver uma jóia ou comida a uma distância <=45{
Se houver uma jóia a uma distância <=45{
Pegue a jóia;
}
Senão{
Coma a comida;
}
}
Senão{
Se houver uma jóia a uma distância >=45{
Mova-se até a jóia;
}
Senão se houver uma comida a uma distância >=45{
Mova-se até a comida comida;
}
}
}
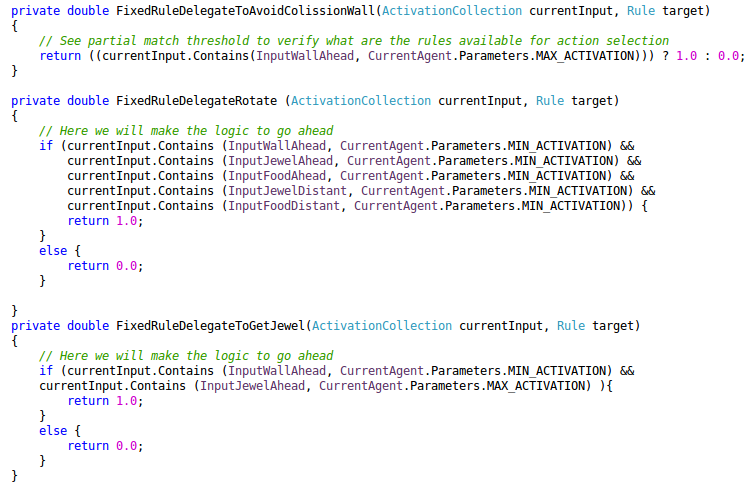
Depois, foi criada a lógica para cada regra, que segue a lógica geral apresentada no algoritmo anterior, conforme é apresentado na Figura 11.


Figura 11: Definição de cada regra.
Depois foram definidas, no método agent_OnNewExternalActionSelected da classe Main, as ações a serem executadas pelo agente. As ações que já estavam definidas não foram alteradas. Só foram acrescentadas as ações para obter uma jóia, comer uma comida e mover-se para uma jóia e para uma comida. Veja as ações obter uma jóia e comer uma comida na Figura 12.

Figura 12: Ações get_Jewel e eat_Food.
A Figura 13 apresenta a regra move_Jewel. Nessa regra é verificado se a jóia pode ser usada para preencher uma leaflet. Para isso, verifica-se que na lista de leaflets, a quantidade de jóias desejadas que tenha a cor da jóia atual e menor do que a quantidade de jóias obtidas dessa cor. Caso seja menor, então a ordem de movimentar-se até essa jóia é enviada. Caso contrário, a ordem não é enviada. Além disso, o agente se movimenta para a jóia que está mais próxima.

Figura 13: Ação move_Jewel.
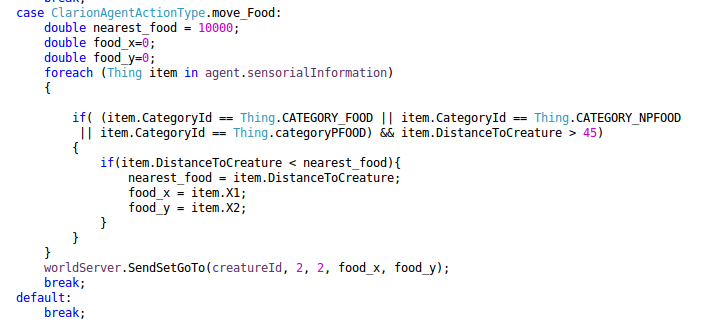
A Figura 14 apresenta a regra move_Food. Nessa regra é verificada qual a comida que está mais próxima para que o agente mova-se até ela.

Figura 14: Ação move_Food.
Infelizmente, com o que foi feito até o momento, na execução do programa, em alguns momentos, a criatura fica indo e voltando na Linha diagonal do tabuleiro que forma o mundo virtual. Até o momento não foi possível encontrar qual o bug que está causando isso.
Theme by Danetsoft and Danang Probo Sayekti inspired by Maksimer