- Relatório 1 - Introdução
- Relatório 2 - SOAR: Tutorial 1
- Relatório 3 - SOAR: Tutorial 2
- Relatório 4 - SOAR: Tutorial 3
- Relatório 5 - SOAR: Tutoriais 4 e 5
- Relatório 6 - SOAR: Tutoriais 7,8 e 9
- Relatório 7 - SOAR: Controlando o WorldServer3D
- Relatório 8 - CLARION
- Relatório 9 - CLARION: Controlando o WorldServer3D
- Relatório_10 - LIDA 1: Entendendo a Arquitetura
- Relatório_11 - LIDA 2: Exemplos de Implementação Prática
- Relatório_12 - Projeto
You are here
Relatório_11 - LIDA 2: Exemplos de Implementação Prática
Sumário
Atividades do Tutorial Project I
O projeto I é um simples agente em um ambiente Button. Esse ambiente apresenta, aleatoriamente, um quadrado vermelho, um círculo azul ou fica em branco. O ambiente também possui dois botões. O botão 1 deve ser pressionado pelo agente quando um quadrado vermelho for apresentado. Já, o botão 2 deve ser pressionado pelo agente quando um círculo azul for apresentado.
Basic Agent Exercise 0
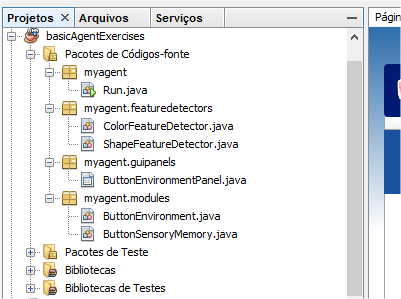
Nesse exercício foi aberto, no Netbeans, o projeto basicAgentExercises que está localizado no diretório exampleProjects que foi fornecido ao se fazer o download do framework LIDA. Depois de abrir o projeto, foram explorados os pacotes que compõem o projeto, entre os quais se incluem: myagent, myagent.featuredetectors, myagent.guipanels e myagent.modules. Veja a estrutura do projeto na Figura 1.1.

Figura 1.1: Estrutura do projeto basicAgentExercises.
- myagent.run: executa a aplicação;
- myagent.modules.ButtonEnvironment: implementa o ambiente Button
- myagent.modules.ButtonSensoryMemory: implementa a memória sensorial do agente;
- myagent.featuredetectors.ColorDetector: detecta a cor;
- myagent.featuredetectors.ShapeDetector: detecta a forma.
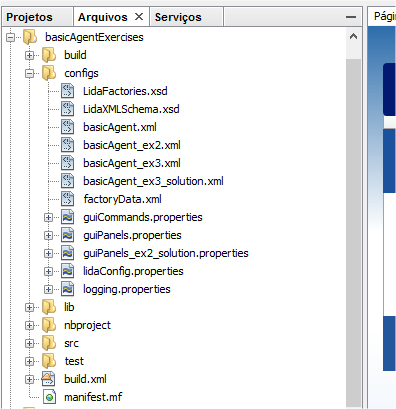
- lidaConfig.properties: é o arquivo de configuração principal e que serve como um diretório para as outros arquivos de configuração;
- basicAgent.xml: é o arquivo de declaração o agente, onde é definida a arquitetura do agente, incluindo os módulos e processo que serão usados na execução do agente;
- factoryData.xml : é o que arquivo que contém a definição dos elementos que podem ser obtidos do ElementFactory, tais como os nós, links, estratégias e tipos de tarefas;
- guiPanels.properties: é o arquivo de configuração dos painéis da interface gráfica (GuiPanels) usado pela interface gráfica do framework.

Figura 1.2: Estrutura de arquivos do projeto basicAgentExercises.
Basic Agent Exercise 1
O objetivo desse exercício foi executar o projeto basicAgentExercises e entender seu funcionamento.
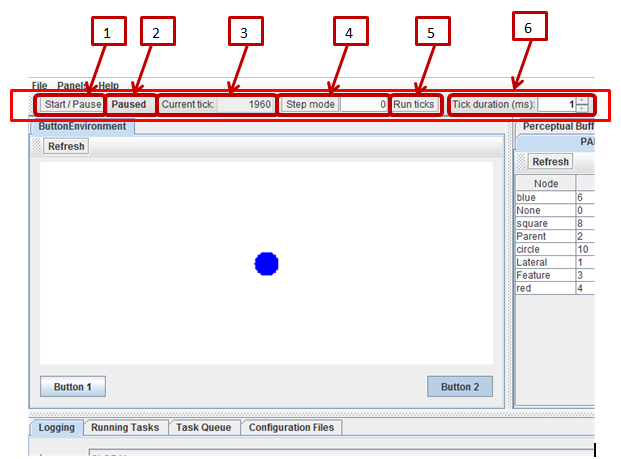
A três primeiras tarefas desse exercício tem como objetivo ajudar a entender como se usa a barra de ferramentas que está destacada na Figura 1.3.

Figura 1.3: Barra de ferramentas da interface gráfica do projeto basicAgentExercises.
Como pode ser visto na Figura 1.3, a barra de ferramentas se localiza abaixo da barra de menus. Abaixo são mostradas as descrições das partes da barra de ferramentas que estão destacadas e numeradas na Figura 1.3.
- Botão "Start/Pause": ao ser pressionado executa o agente ou para sua execução
- Status da execução: exibe o estatus da executação da aplicação: paused (parado) ou running (executando);
- Tick atual: exibe o tick (unidade de tempo) atual.
- Step mode atual: ao pressionar esse botão, a plicação entre em modo step. Quando isso acontece, pode-se digitar um valor na caixa de texto que está na parte 4 da Figura 1.3 e depois clicar no botão Run ticks na parte 5. Então, se por exemplo foi digitado o valor 100, a aplicação será executada por 100 ticks e depois para.
- Run ticks: executa a aplicação pela quantidade de ticks que foi definida na caixa de texto exibida na parte 4 da Figura 1.3.
- Duração do tick: determina quanto tempo, em milissegundos, dura um tick. Para configurar esse tempo basta clicar nas setas de controle para aumentá-lo ou diminuí-lo. Para que o tempo configurado possa ser observado, o modo step deve estar desativado.
A quarta tarefa tem como objetivo entender o funcionamento do painel Logging, que é apresentado na Figura 1.4.

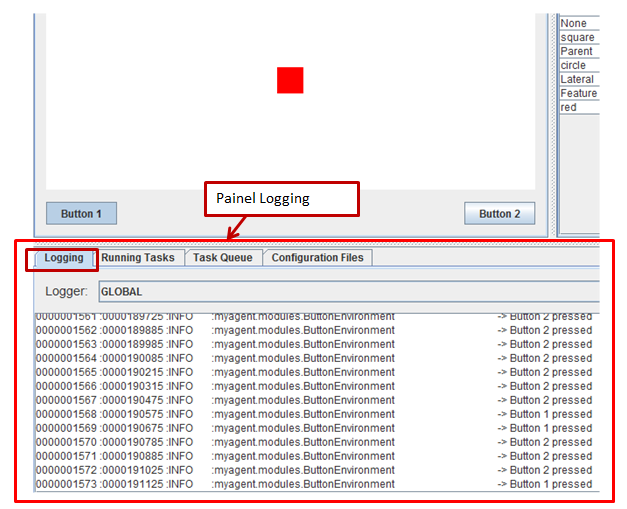
Figura 1.4: Painel Logging.
Cada linha do painel Logging é um registro de entrada. A primeira coluna informa o número do registro. A segunda coluna informa o tick em que foi recebido o registro, ou seja, quando ele foi recebido. Já, a terceira coluna informa o nível de gravidade, enquanto a quarta mostra o nome do registro e a quinta mostra a mensagem.
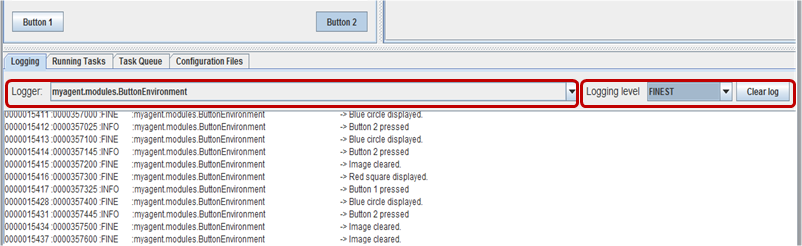
Conforme foi solicitado na quarta tarefa, selecionou-se a opção myagent.modules.ButtonEnvironment na lista Logger e a opção FINEST na lista LEVEL. Essas listas estão destacadas na Figura 1.5. Com essa alteração nas listas, mais registros foram adicionados a cada tick e, por isso, a aplicação tornou-se mais lenta.

Figura 1.5: Listas Logger e LEVEL.
A quinta tarefa do exercício solicita a visualização do painel Configuration files. Esse painel fica do lado direito do painel Logging e mostra os arquivos de configuração que estão sendo usados atualmente pela aplicação. Essas configurações são parte do conteúdo do arquivo LidaConfig.properties. A Figura 1.6 apresenta o painel Configuration files.

Figura 1.6: Painel Configuration files.
Basic Agent Exercise 2
Nesse exercício, a aplicação foi fechada clicando-se em File -> Exit . Depois disso, abriu-se o arquivo lidaConfig.properties que está localizado na pasta config do projeto. Nesse arquivo, alterou-se a propriedade lida.agentdata para configs/basicAgent_ex2.xml, conforme mostra a Figura 1.7.

Figura 1.7: Alteração da propriedade lida.agentdata do arquivo lidaConfig.properties.
Com a alteração mostrada na Figura 1.7, percebeu-se que ao executar a aplicação e clicar no botão Start/Pause, o Button 2 nunca é pressionado. Depois da alteração apenas o Button 1 é pressionado pelo agente.
Tarefa 1
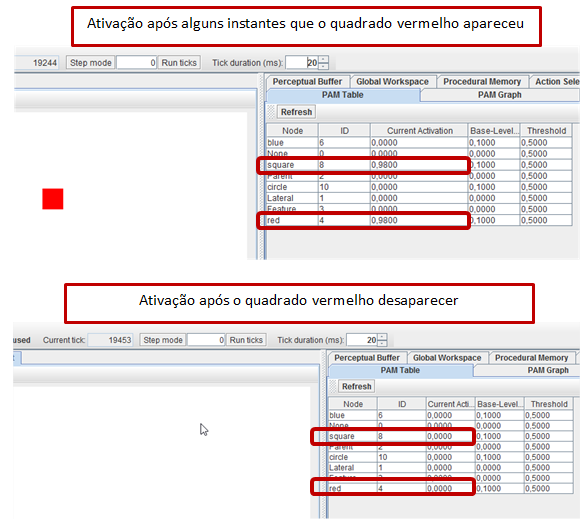
Nessa tarefa, a duração do tick foi setada para 20. Então, observou-se o painel PAM table, que mostra o que o agente está percebendo atualmente. Foi observado que quando o quadrado vermelho aparece, os nós square e red tem seu valor de ativação como 1.0. Depois esse valor de ativação vai diminuindo até 0.0 e, então, o quadrado vermelho desaparece. Porém, o nível de ativação dos nós circle e blue não mudam, pois não existe um detector de características para eles. Veja na Figura 1.8 a alteração de ativação dos nós square e red.

Figura 1.8: Nível de ativação.
Tarefa 2
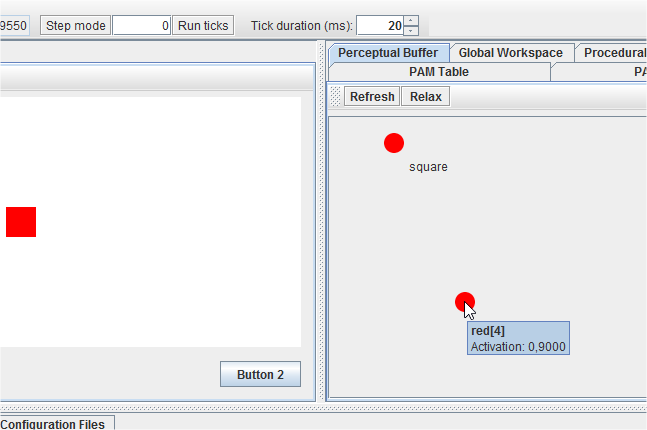
Nessa tarefa foi aberto o painel PerceptualBuffer. Esse painel muda com o tempo e exibe os nós que estao sendo sentido pelo agente. Ao parar o mouse sobre algum nó, é exibido o nível de ativação dele, conforme mostra a Figura 1.9.

Figura 1.9: PerceptualBuffer.
Questão 1.1: Em qual módulo do modelo LIDA o Perceptual Buffer está? De onde os nós desse buffer vêm? Como eles diferem dos nós em outros módulos?
O Perceptual Buffer pertence ao módulo Workspace do modelo LIDA. Os seus nós vêm da memória associativa perceptual, mas são apenas instanciações dos nós que estão lá.
Tarefa 3
Nessa tarefa foi aberto o painel GlobalWorkspace. No topo desse painel são mostradas as coalizões e os atributos das coalizões que atualmente estão no GlobalWorkspace. Já na parte inferior do painel são mostradas o histórico recente, em ordem decrescente do tick, das coalizões vencedores e seus dados, conforme mostra a Figura 1.10.

Figura 1.10: Painel GlobalWorkspace.
Questão 1.2: De onde vêm as coalisões do Global Workspace? Para onde elas vão? Pense que a resposta para essas perguntas depende se estamos discutindo o modelo LIDA ou um agente específico que foi implementado usando o framework LIDA.
As coalizões vem da ligação dos nós do Perceptual Buffer Elas são transmitidas por broadcast do Global Workspace para os outros módulos da arquitetura. No caso de um agente específico, o broadcast atingirá apenas os módulos que implementaram o BroadcastListener e foram registrados no módulo Globalworkspace.
Tarefa 4
Nessa tarefa foi adicionado um painel para mostrar o conteúdo do CurrentSituationalModel que é um submódulo do módulo Workspace. Para isso foi acrescentado a seguinte linha de código no arquivo guiPanels.properties:
csm = CSM,edu.memphis.ccrg.lida.framework.gui.panels.NodeStructurePanel, B,7,Y,Workspace.CurrentSituationalModel
Para alterar o código acima foi feita uma cópia da linha que defini o perceptualBufferGraph e alterados os atributos name, paneltitle, tabOrder e parameters. A Figura 1.11 apresenta a alteração no arquivo onde as partes destacadas correspondem a linha que defini o perceptualBufferGraph e a linha que defini o novo painel.

Figura 1.11: Adicionando novo painel.
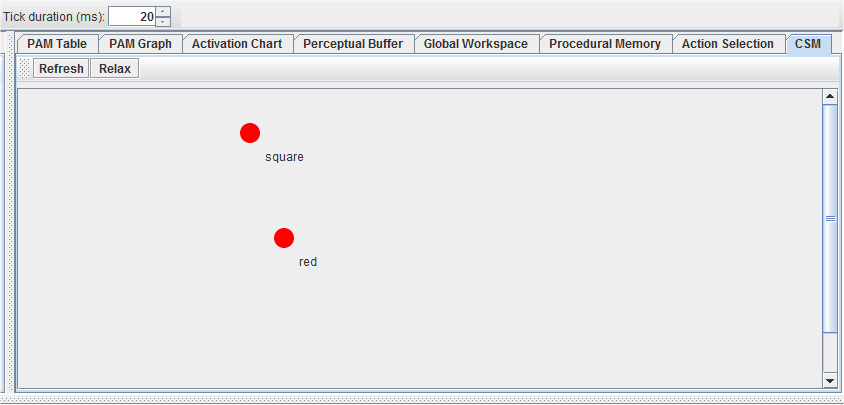
Depois que o arquivo guiPanels.properties foi alterado, executou-se a aplicação e verifico-se que o novo painel CSM foi adicionado à interface gráfica da aplicação. O novo painel exibe os nós de maneira semelhante ao painel PerceptualBuffer, conforme mostra a Figura 1.12.

Figura 1.12: Novo painel CSM.
Questão 1.3: Como o conteúdo do Current Situational Model e Perceptual Buffer estão relacionados? E com o conteúdo da PAM? Pense que a resposta para essas perguntas depende se estamos discutindo o modelo LIDA ou um agente específico utilizando o framework LIDA.
O conteúdo do Current Situational Model é originado no Perceptual Buffer. Logo, ele também vem da memória associativa perceptual (PAM), por meio de instanciações dos nós que estão lá.
Basic Agent Exercise 3
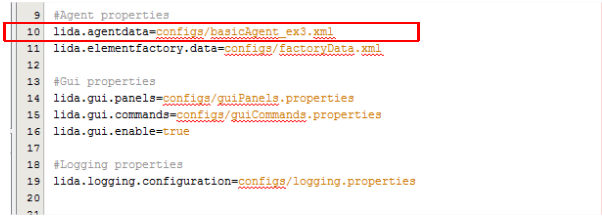
Nesse exercício, abriu-se o arquivo lidaConfig.properties que está localizado na pasta config do projeto. Nesse arquivo, alterou-se a propriedade lida.agentdata para configs/basicAgent_ex3.xml, conforme mostra a Figura 1.13.

Figura 1.13: Alteração da propriedade lida.agentdata do arquivo lidaConfig.properties.
Durante esse exercício serão acrescentadas, na aplicação do agente, as partes tracejadas do diagrama apresentado na Figura 1.14, que apresenta parcialmente a arquitetura do basicAgent.

Figura 1.14: Diagrama parcial da arquitetura do basicAgent.
Tarefa 1
Nessa tarefa, o arquivo basicAgent_ex3.xml foi aberto e analisado. Foi possível verificar a declaração do agente, nesse arquivo, é semelhante ao que foi observado nos arquivos vistos nos exercícios anteriores. Porém, faltam alguns elementos. Nas próximas tarefas alguns desses elementos que estão faltando serão adiconados, além de novos recursos, tal como um detector de característica e um attention codelet.
Tarefa 2
Nessa tarefa, a tag submodule do arquivo basicAgent_ex3.xml foi aberta. Depois foi adionado um module declaration dentro da tag submodule com o nome Environment e com a classe myagent.modules.ButtonEnvironment. Os outros elementos que foram adicionados à declaração desse módulo são apresentados na Figura 1.15.

Figura 1.15: Módulo Environment.
Depois de criar módulo Environment, o arquivo .xml foi validado, clicando-se com o botão direito do mouse no nome do arquivo e depois em Validate XML. Como não foi encontrado nenhum erro no código XML, o projeto foi executado. Depois disso, clicou-se no botão Start/Pause da interface para começar a simulação. Depois de aumentar a duração da tick, foi possível observar a variação da ativação do ambiente Button no painel PAM(Table. Os nós red e square estavam recebendo ativação. Porém, os nós blue e circle não estavam recebendo ativação pois não foi adicionado nenhum detector de característica para esses nós. Outra tarefa que precisa ser feita é fazer a conexão entre a PAM e o Workspace no arquivo de declaração do agente. Dessa forma, os nós red e square aparecerão também no painel PerceptualBuffer.
Advanced Exercise 1
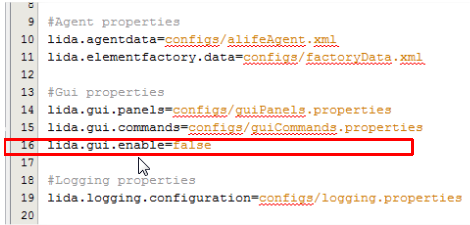
O exercício foi alterada a propriedade lida.gui.enable, do arquivo lidaConfig.properties, para false. O objetivo dessa alteração é executar o projeto basicAgentExercises sem usar sua interface gráfica. Veja a alteração na Figura 1.13.

Figura 1.12: Alteração na propriedade lida.gui.enable do arquivo lidaConfig.properties.
Advanced Exercise 2
Nesse exercício foi executado o projeto basicAgentExercises e depois setou-se a duração do tick (tick Duration) para 10. Com isso, ao executar o agente, percebeu-se que várias coalizões apareceram na parte superior do painel Global Workspace quando o quadrado vermelhor é mostrado no mundo virtual.
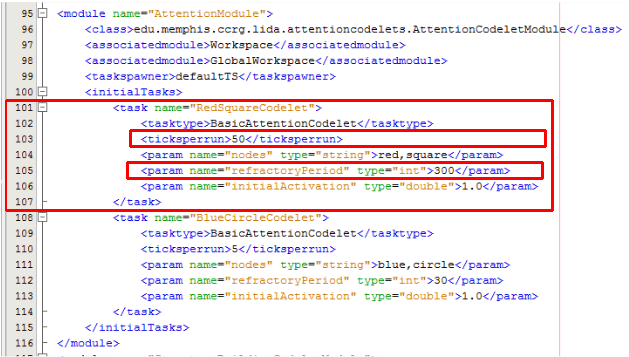
Depois, foi aberto o arquivo basicAgent.xml. Nesse arquivo, foi encontrada a declaração RedSquareCodelet, que está dentro do módulo AttentionModule. Então, foi alterada a propriedade ticksPerRun para 50 e a propriedade refractoryPeriod para 300, conforme mostrado na Figura 1.13.

Figura 1.13: Alteração na propriedade lida.gui.enable do arquivo lidaConfig.properties.
Após fazer a alteração mostrada na Figura 1.13, o agente foi executado, com a duração do tick (tick Duration) setada com o valor 10. Dessa vez, observou-se que haviam poucas coalizões na parte superior do painel Global Workspace quando o quadrado vermelhor aparecia. Havia também menos coalizões em broadcastna psrte inferior do painel.
Advanced Exercise 3
Nesse exercício foi criada uma classe para detecção de característica e adicionado um attention codelet e um scheme para o arquivo basicAgent.xml. A classe para detecção de característica que foi criado tem o objetivo de detectar quando a tela está em branco (vazia).
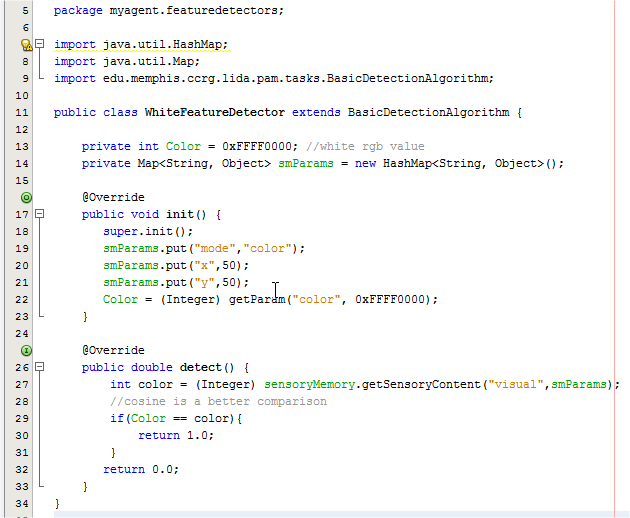
A primeira coisa que foi feita para se atingir o objetivo do exercício foi adicionar uma nova classe WhiteFeatureDetector no pacote myagent.featuredetectors. Veja a nova classe na Figura 1.14.

Figura 1.14: Nova classe WhiteFeatureDetector.
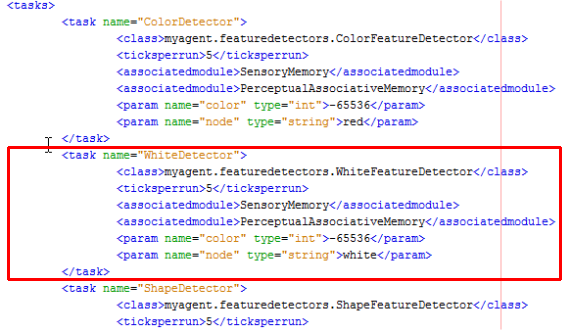
Após criar a classe mostrada na Figura 1.14, o novo detector de característica foi adicinado como uma nova tarefa no arquivo factoryData.xml. Veja na Figura 1.15.

Figura 1.15: Nova tarefa WhiteDetector.
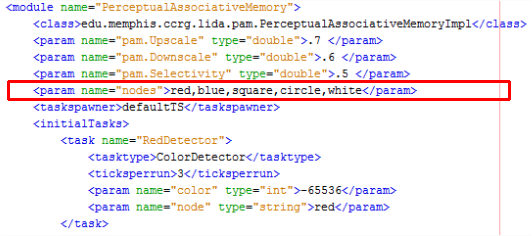
O próximo passo foi criar, no arquivo basicAgent.xml, o nó white na declaração do módulo PerceptualAssociativeMemory, conforme é presentado na Figura 1.16.

Figura 1.16: Adição do nó white na declaração do módulo PerceptualAssociativeMemory.
Depois, no arquivo basicAgent.xml, foi definida uma tarefa para attention codelet com um parâmetro para o nó white. Veja na Figura 1.17.

Figura 1.17: Definição de uma nova tarefa com um parâmetro para o nó white.
Também foi criado um novo scheme na ProceduralMemory, do arquivo basicAgent.xml, com a ação action.releasePress (soltar o botão), conforme é mostrado na Figura 1.18.

Figura 1.18: Adição de um novo scheme na ProceduralMemory.
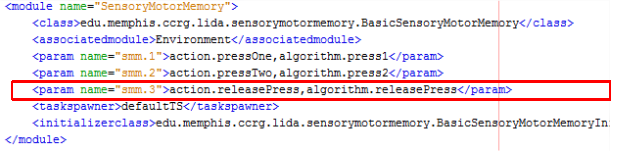
Para finalizar, no arquivo basicAgent.xml, foi descomentado o parâmetro smm.3 que estava na declaração do módulo SensoryMotorMemory, como pode ser visto na Figura 1.19.

Figura 1.18: Parâmetro smm.3 descomentado.
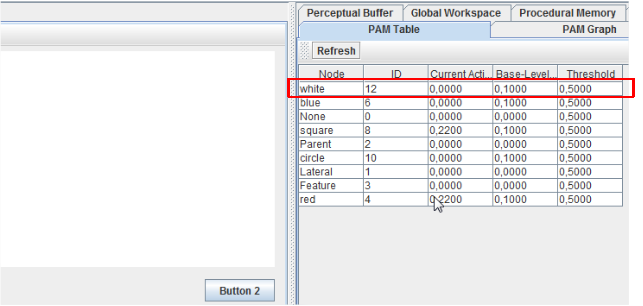
Depois das modificações que foram feitas, ao executar o agente, o novo estado white apareceu no painel PAM Table, o que mostra que ele foi detectado pelo agente. Veja na Figura 1.19.

Figura 1.19: Novo estado white no painel PAM Table.
Atividades do Tutorial Project I
O projeto II envolve um agente em um ambiente caracterizado como uma "Selva de Hambúrgueres". Esse ambiente é uma grade de dez células por dez células. Cada célula pode ter os seguintes objetos: um agente (representado por um homem), macacos do mal, árvores, rochas ou hambúrguer. As células que estão ocupadas por uma rocha não podem ser ocupadas por nenhum outro objeto. Os macacos do mal movem-se aleatoriamente tentando diminuir a saúde do agente ao ocupar a mesma célula que ele. Além de diminuir com o ataque dos macacos, a saúde do agente também diminui a cada tick (instante de tempo) e quando ele tenta se mover para uma célula que contém uma rocha ou para fora do mundo virtual. Porém, ela aumenta quando ele come um hambúrguer. O agente só pode sentir a sua própria saúde e os objetos que estão na sua célula ou que estão na célula em frente da direção ao qual ele está voltado. O agente pode avançar uma célula, virar à esquerda, virar à direita, girar, comer e fugir (girar e avançar uma célula).
Agent Exercise 1
Nesse exercício foi aberto, no Netbeans, o projeto alifeAgentExercises que está localizado no diretório exampleProjects que foi fornecido ao se fazer o download do framework LIDA.Tarefa 1
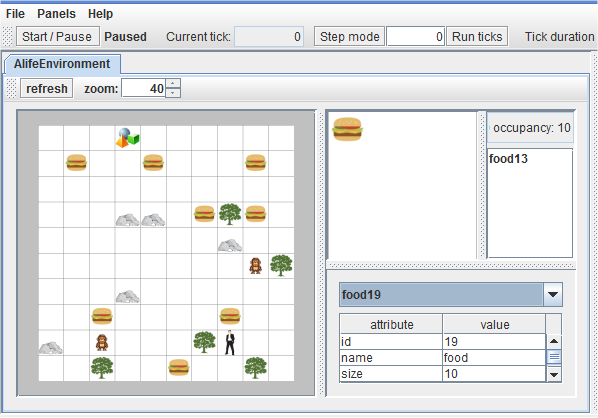
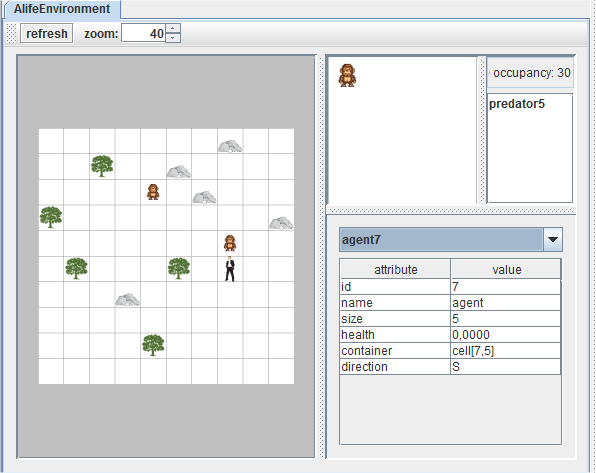
Depois que a aplicação foi executada, clicou-se em uma célula ocupada no painel AlifeEnvironment. Conforme é mostrado na figura 2.1, ao se clicar em uma célula, seu conteúdo apareceu do lado direito do painel. Do lado direito do conteúdo apareceu também informações como o número da célula que foi clicada e o nome do objeto que está na célula.

Figura 2.1: Painel AlifeEnvironment.
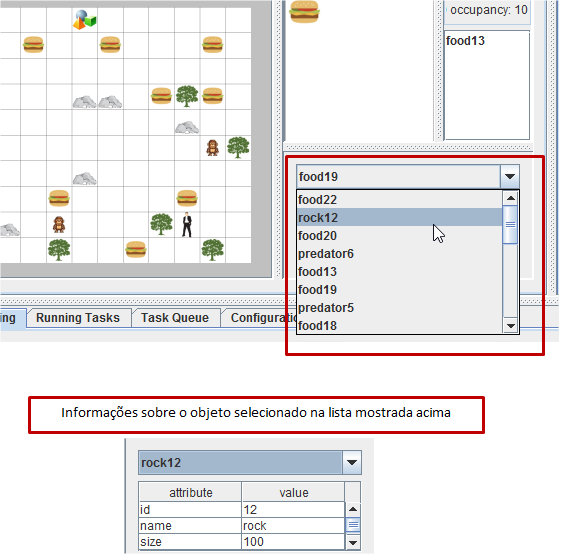
Além de clicar em cima da célula, outra maneira de selecionar um dos conteúdos que esteja no mundo virtual é através da lista que fica do lado direito da grade. Ao clicar em uma opção da lista, em baixo dela são mostradas informações sobre o objeto selecionado, conforme é ilustrado na figura 2.2.

Figura 2.2: Lista de objetos.
Questão 2.1: Compare a interface do alifeAgent com a interface do basicAgent. Quais são as diferenças e por que elas são diferentes?
As interface do alifeAgent é mais avançada do que a interface do basicAgent. Por exemplo, nessa interface são mostradas mais informações sobre os objetos que a compõe e ela possui vários objetos, enquanto que na interface do basicAgent não são exibidas informações sobre os objetos que a compõe e ela só possui dois objetos do tipo botão. As duas interfaces são diferentes porque o propósito da primeira era só mostrar os recursos básicos do LIDA, enquanto a interface do alifeAgent será usada para apresentar recursos avançados.
Tarefa 2
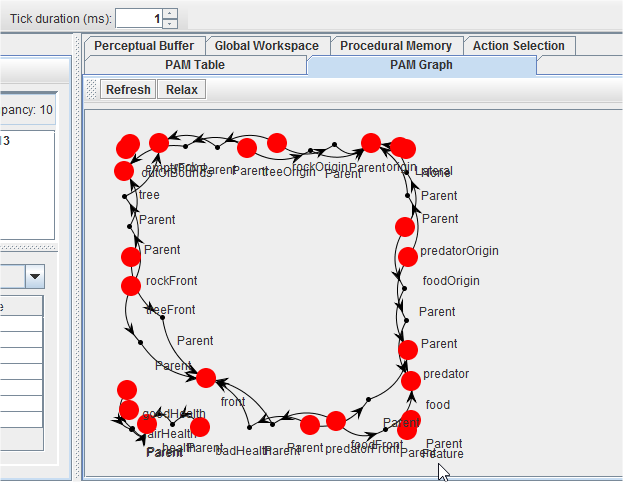
Nessa tarefa foi explorado o painel PAM graph, que apresenta os nós e links que estão na memória associativa perceptual. Esse painl possui um botão Relax que ao ser clicado espalha os nós e links. Veja o painel PAM graph na Figura 2.3.

Figura 2.3: Painel PAM graph.
Tarefa 3
No alifeAgent, o agente navega no mundo tentando evitar os macacos, explorando o mundo quando sua saúde está baixa e comendo hambúrgueres quando é possível. Para entender melhor a atuação do agente no mundo, foi observado o painel Task Queue que mostra as tarefas que estão programadas para acontecer em cada tick. Veja esse painel na Figura 2.4.

Figura 2.4: Painel Task Queue.
Outro painel importante é o Running Tasks. Esse painel mostra todas as tarefas que estão atualmente ativas e as informações sobre as mesmas, conforme é mostrado na Figura 2.5.

Figura 2.5: Painel Running Tasks.
ALIfe Agent Exercise 2
Nesse exercício foi aberto o arquivo lidaConfig.properties que está localizado na pasta configs do projeto ALifeAgentExercises. Depois alterou-se a propriedade lida.agentdata para configs/alifeAgent_ex2.xml. Veja a alteração na Figura 2.6.

Figura 2.6: Alteração na propriedade lida.agentdata do arquivo lidaConfig.properties.
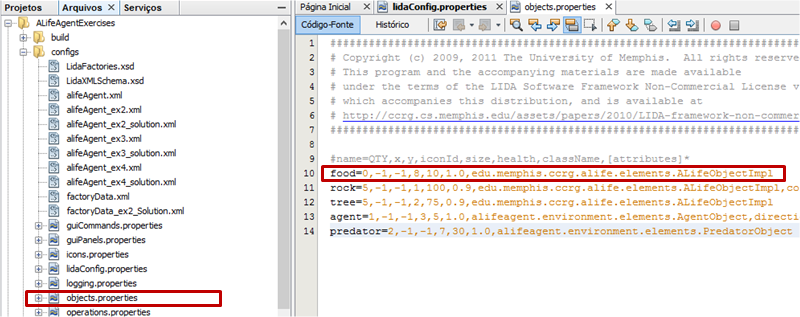
Foi alterado também o arquivo objects.properties que está localizado na pasta configs do projeto ALifeAgentExercises. Nesse arquivo, a quantidade de comida foi alterada para 0. Para isso foi alterado o valor QTY relacionado ao objeto food, conforme é mostrado na Figura 2.7.

Figura 2.7: Alteração no arquivo objects.properties.
Tarefa 0
Nesse tarefa, depois das alterações mostradas anteriormente, o projeto ALifeAgentExercises foi novamente executado. Conforme é mostrado na Figura 2.8, com as alterações, não há mais hambúrgueres no mundo virtual. Dessa forma, depois de algum tempo em que a simulação foi iniciada, a saúde do agente vai diminuindo e ele não pode recuperá-la já que não existe comida. Foi obeservado que na situação de saúde baixa, o agente não consegue se mover. A saúde é considerada baixa quando está abaixo de 0,33.

Figura 2.8: Mundo virtual sem comida.
Tarefa 1
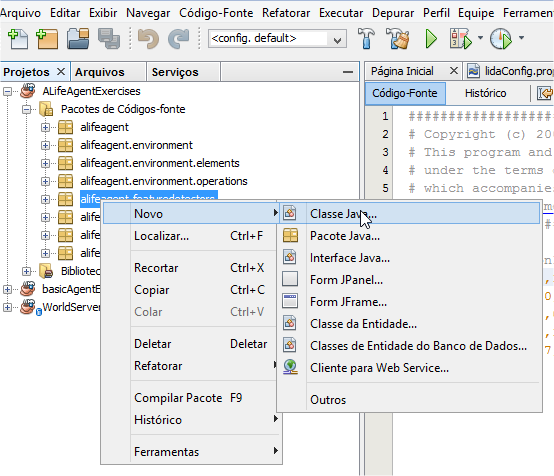
Nessa tarefa foi criada uma nova classe no pacote alifeagent.featuredetectors chamado BadHealthDetector. Para criar a classe, clicou-se com o botão direito do mouse no nome do pacote e depois em Novo e, em seguida, em Classe Java, conforme mostra a Figura 2.9.

Figura 2.9: Criando nova classe.
A nova classe BadHealthDetector servirá para o agente detectar quando sua saúde estiver baixa, ou seja, quando sua saúde estiver menor ou igual a 0,33. Veja a nova classe na Figura 2.10.

Figura 2.10: Classe BadHealthDetector.
Tarefa 2
Nessa tarefa, a tarefa BadHealthDetector foi adicionada ao arquivo factoryData.xml, na seção tasks, conforme mostrado na Figura 2.10. Depois disso, o arquivo .xml foi validado para verificar se não tinha algum erro.

Figura 2.10: Adição da tarefa BadHealthDetector para o arquivo factoryData.xml.
Tarefa 3
Nessa tarefa, a tarefa BadHealthDetector foi adicionada para o módulo PerceptualAssociativeMemory no arquivo alifeAgent_ex2.xml, na seção

Figura 2.11: Adição da tarefa BadHealthDetector para o módulo PerceptualAssociativeMemory.
ALIfe Agent Exercise 3
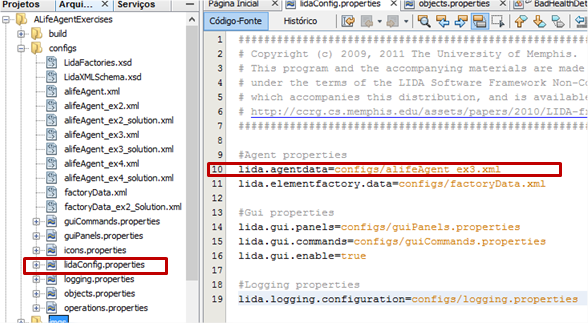
Nesse exercício foi aberto o arquivo lidaConfig.properties que está localizado na pasta configs do projeto ALifeAgentExercises. Depois alterou-se a propriedade lida.agentdata para configs/alifeAgent_ex3.xml. Veja a alteração na Figura 2.11.

Figura 2.11: Alteração na propriedade lida.agentdata do arquivo lidaConfig.properties.
Foi alterado também o arquivo objects.properties que está localizado na pasta configs do projeto ALifeAgentExercises. Nesse arquivo, a quantidade de comida foi alterada para 10. Para isso foi alterado o valor QTY relacionado ao objeto food, conforme é mostrado na Figura 2.12.

Figura 2.12: Alteração no arquivo objects.properties.
Tarefa 1
Nessa tarefa, foi criada a tarefa predatorAttentionCodelet no módulo AttentionCodelet do arquivo alifeAgent_ex3.xml. Para isso, encontrou-se a declaração do módulo AttentionModule e a tag

Figura 2.12: Nova tarefa predatorAttentionCodelet.
Tarefa 2
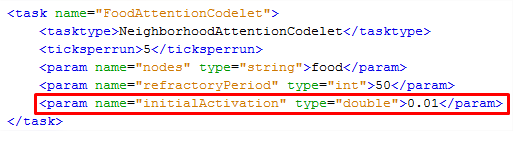
Nessa tarefa, foi aberto o arquivo alifeAgent_ex3.xml e alterado o parâmetro initialActivation do FoodAttentionCodelet para 0.01. Com essa alteração, observou-se que ao executar o agente, ele nunca come uma comida quando se depara com ela. Isso acontece porque a ativação inicial do FoodAttentionCodelet era 1.0 e, com a alteração, ele ficou baixo, e por isso outras tarefas são ativadas com mais frequência. Veja a alteração na Figura 2.13.

Figura 2.13: Alteração na ativação inicial do FoodAttentionCodelet.
Tarefa 3
Nessa tarefa, foi aberto o arquivo alifeAgent_ex3.xml e voltado o parâmetro initialActivation do FoodAttentionCodelet para 1.0. Depois disso, a aplicação foi executada e a duração do tick foi configurada para 40 para facilitar o acompanhamento da simulação. Então, observando o painel Global Workspace, foi analisada a frequência de coalizões que continham a tarefa goodHealth.
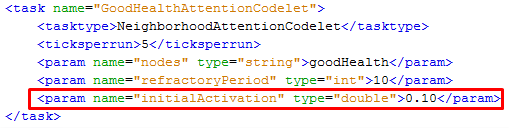
Depois, a aplicação foi encerrada e foi alterado o refractoryPeriod da tarefa GoodHealthAttentionCodelet no módulo AttentionModule, conforme mostra a Figura 2.14.

Figura 2.13: Alteração do refractoryPeriod da tarefa GoodHealthAttentionCodelet.
Com essa alteração mostrada na Figura 2.13, ao executar novamente o agente, observou-se que aumentou a frequência de coalizões envolvendo a tarefa goodHealth.
ALIfe Agent Exercise 4
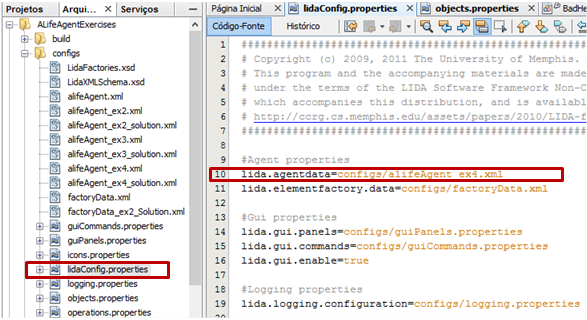
Nesse exercício foi aberto o arquivo lidaConfig.properties que está localizado na pasta configs do projeto ALifeAgentExercises. Depois alterou-se a propriedade lida.agentdata para configs/alifeAgent_ex4.xml, conforme mostra a Figura 2.13.

Figura 2.13: Alteração na propriedade lida.agentdata do arquivo lidaConfig.properties.
Tarefa 0
Nessa tarefa o projeto foi executado e a simulação foi iniciada. Com as alterações feitas até o momento, percebeu-se que o agente só se move de sua célula se sua saúde estiver abaixo de 0.66 ou se algum macaco chegar perto.
Tarefa 1
Nessa tarefa foi aberto o arquivo alifeAgent_ex4.xml. Dentro desse arquivo é definido o módulo ProceduralMemory. Dentro desse módulo foi editada a tag param nomeada de scheme.10b: o action name que antes estava definido como turnAround foi alterado para moveAgent. Com essa alteração, o agente passou a mover mesmo tendo uma boa saúde. Veja a alteração na Figura 2.14.

Figura 2.13: Alteração no módulo ProceduralMemory do arquivo alifeAgent_ex4.xml.
Tarefa 2
Nessa tarefa foram customizados alguns elementos na PAM. O arquivo de inicialização padrão da PAM, o BasicPamInitializer lê dois parâmetros: nodes e links. Ele também cria nós e links na PAM, que usam as estratégias padrão de excitação e decaimento, baseado nesses dois parâmetros. Para obter elementos que não usem estratégias padrão, é necessário criar um inicializador customizado.
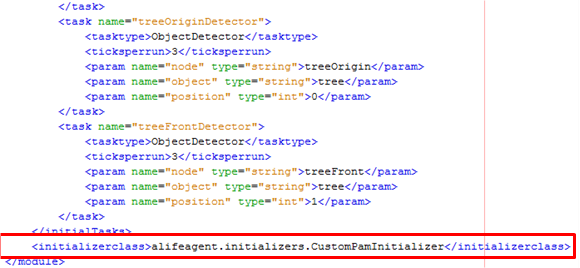
Para isso, foi aberto o arquivo alifeAgent_ex4.xml e encontrada a declaração do módulo PerceptualAssociativeMemory. Nessa declaração, foi alterado o valor da tag

Figura 2.13: Alteração da declaração do módulo PerceptualAssociativeMemory.
Após isso, foi aberta a classe CustomPamInitializer que estava no pacote alifeagent.initializers. Essa classe é uma implementação parcial para a PAM e permitirá que sejam adicionados nós e links customizados para ela. Para atingir esse objetivo foi adicionado um novo link do nó food para o nó object, conforme mostrado na Figura 2.13.

Figura 2.13: Novo link do nó food para o nó object.
Com a alteração que foi feita, ao executar a aplicação e visualizar o painel PAM grapf, é possível ver o novo link do nó food para o nó object. Veja na Figura 2.13.

Figura 2.13: Novo link do nó food para o nó object visualizado no PAM Graph.
Tarefa 3
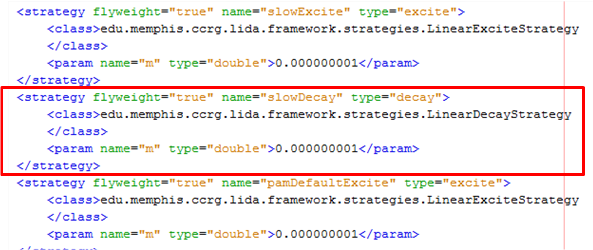
Nessa tarefa, o objetivo é ajustar a estratégia de decaimento (DecayStrategy) usado pelo nó object. Esse tipo de estratégia governa como a ativação do nó decai com o tempo. Os tipos de estratégias de decaimento são definidos no arquivo factoryData.xml. Um exemplo é a estratégia slowDecay apresentada na Figura 2.14.

Figura 2.14: Estratégia slowDecay.
Como pode ser visto na figura acima, o parâmetro da estratégia slowDecay é bem pequeno. Por isso, a taxa de decaimento do nó que usa essa estratégia é lenta. Essa estratégia foi adicionada para o nó object, na classe CustomPamInitializer, conforme mostrado na Figura 2.14.

Figura 2.14: Estratégia slowDecay atribuída ao nó object.
Advanced Exercise 1
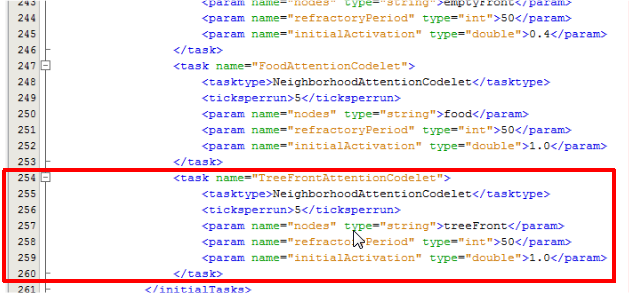
Quando o agente está diante de uma árvore ele não faz nada. Porém é interessante que quando ele esteja nessa situação, ele se mova até ela, pois nela ele estará protegido dos macacos do mal. Para resolver esse problema, nesse exercício foi criado um novo attention codelet para o arquivo XML que atende o nó da árvore. Veja na Figura 2.14.

Figura 2.14: Criação de um novo attention codelet para o evento treeFront.
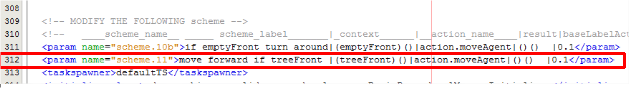
Depois foi adicionado um novo scheme para a memória procedural com o contexto do nó treeFront e a ação action.moveAgent, conforme mostra a Figura 2.15.

Figura 2.15: Criação de um scheme para o nó treeFront.
Advanced Exercise 2
Nesse exercício é solicitado que se crie uma nova classe action selection que seja uma extensão da classe FrameworkModuleImpl e implemente as interfaces ActionSelection e BroadcastListener.
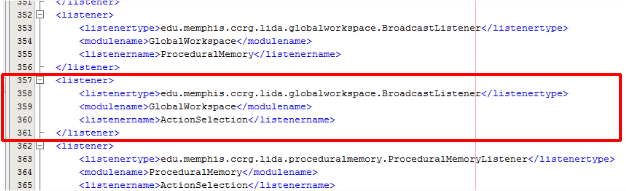
A primeira coisa que foi feita foi adicionar um novo listener para o arquivo alifeAgent, onde o ActionSelection é um BroadcastListener do GlobalWorkspace., conforme mostra a Figura 2.16.

Figura 2.16: Novo listener.
Depois alteorou-se a declaração do módulo ActionSelection para que ele use a nova classe que foi crida. A declração original é mostrada na Figura 2.17 e a declaração modificada é apresentada na Figura 2.18.

Figura 2.17: Declaração original do módulo ActionSelection.

Figura 2.18: Declaração modificada do módulo ActionSelection.
A classe mostrada na Figura 2.18 é fictícia, pois ela não foi realmente criada. Não foi encontrado nenhum material no site do grupo de pesquisa do LIDA que ajudasse a implementar o que foi pedido no exercício: criar um algoritmo que faça o Behavior's context estar presente no broadcast atual antes de se torná-lo disponível para seleção.
Theme by Danetsoft and Danang Probo Sayekti inspired by Maksimer