- Aula 1 - Introdução
- Aula 2 - SOAR: Tutorial 1
- Aula 3 - SOAR: Tutorial 2
- Aula 4 - SOAR: Tutorial 3
- Aula 5 - SOAR: Tutoriais 4 e 5
- Aula 6 - SOAR: Tutoriais 7, 8 e 9
- Aula 7 - SOAR: Controlando o WorldServer3D
- Aulas 8 e 9 - Clarion
- Aulas 10 e 11 - Clarion: Controlando o WorldServer3D
- Aula 12 - LIDA 1: Entendendo a Arquitetura
- Aula 13 - LIDA 2: Exemplos de Implementação Prática
- Aulas 14 e 15 - Projeto: LIDA - Controlando o WorldServer3D
You are here
Aulas 14 e 15 - Projeto: LIDA - Controlando o WorldServer3D
Projeto: LIDA - Controlando o WorldServer3D
Objetivo
Implementar um agente, usando o Framework LIDA, capaz de controlar o robô no ambiente WorldServer3D modificado para a aula 7. Da mesma forma que os projetos com o SOAR e o Clarion, o agente deve completar os leaflets que lhe forem atribuídos.
Relatório da atividade
As instruções para criar um novo projeto com o Framework LIDA, no IDE Netbeans, estão contidas no anexo do documento LIDA-Tutorial-Exercises.pdf, usado na aula 13. Seguindo essas instruções foi criado o projeto LIDA_WS3D_Agent e, além das bibliotecas do Framework e demais dependências, foi adicionado o arquivo WS3DProxy.jar, que provê uma interface para o WorldServer3D, também utilizado na aula 7.
Seguindos passos para a implementação de agentes usando o Framework LIDA, cuja base de códigos é edu.memphis.ccrg.lida., temos:
- Criar uma classe para representar o mundo (Environment), estendendo environment.EnvironmentImpl
- o método init inicia a conexão com o WS3D e cria uma criatura (corpo do agente; o agente LIDA é a mente)
- o método getState fornece informações sobre os objetos no mundo
- o método processAction executa as ações selecionadas
- Criar uma classe para representar a memória sensorial do agente (SensoryMemory), estendendo sensorymemory.SensoryMemoryImpl
- o método runSensors obterá as informações sensoriais através da chamada ao método getState, da classe Environment
- o método getSensoryContents fornecerá as informações para os codelets de percepção (perceptual codelets)
- Criar classes para deteção dos objetos e situações relevantes ao agente (feature detectors), os codelets de percepção, estendendo pam.tasks.BasicDetectionAlgorithm
- o método init define que informação, ou conteúdo sensorial, o codelet deve detetar
- o método detect, obtém essa informação da memória sensorial através da chamada ao método getSensoryContent, da classe SensoryMemory
- Declarar esses elementos nos arquivos de declaração do agente, LidaWs3dAgent.xml, e de definição dos elementos utilizados (tipos de nodes, links, strategy e task), factoryData.xml, nesse último foram incluídas apenas as definições de cada detetor
Nesse projeto, foram definidos os nodes:
- done, representando a situação em que todos os leaflets foram completados e entregues
- lowEnergy, representando um nível de energia menor ou igual a 400 unidades (de um máximo de 1.000)
- enoughEnergy, representando um nível de energia superior a 400 unidades
- food, representando a presença de comida no campo visual do agente
- thingAhead, representando uma jóia ou comida a uma distância menor ou igual a 50 unidades
- leafletJewel, representando uma jóia no campo visual do agente e que consta de um dos seus leaflets
- noLeafletJewel, representando a situação inversa a anterior
- completeLeaflets, representando que um ou mais leaflets foram completados
Cada uma dessas informações foi obtida através da interface WS3DProxy, na classe Environment e repassadas como descrito anteriormente.
A cada um dos detetores, corresponde um codelet de atenção, que se encarregará de encaminhar as informações para o Global Workspace.
As coalizões vencedoras no Global Workspace passarão para a memória procedural que instanciará esquemas com o contexto e as ações correspondentes.
Esses esquemas passam para o módulo de seleção de ação que por sua vez encaminha a ação selecionada para o módulo Sensory-Motor.
Esse, por fim, mapeará a ação para o algoritmo correspondende e enviará para o módulo Environment, através da chamada ao método processAction.
Os resultados das ações executadas no mundo retornarão ao agente na próxima atualização do estado, repetindo o ciclo.
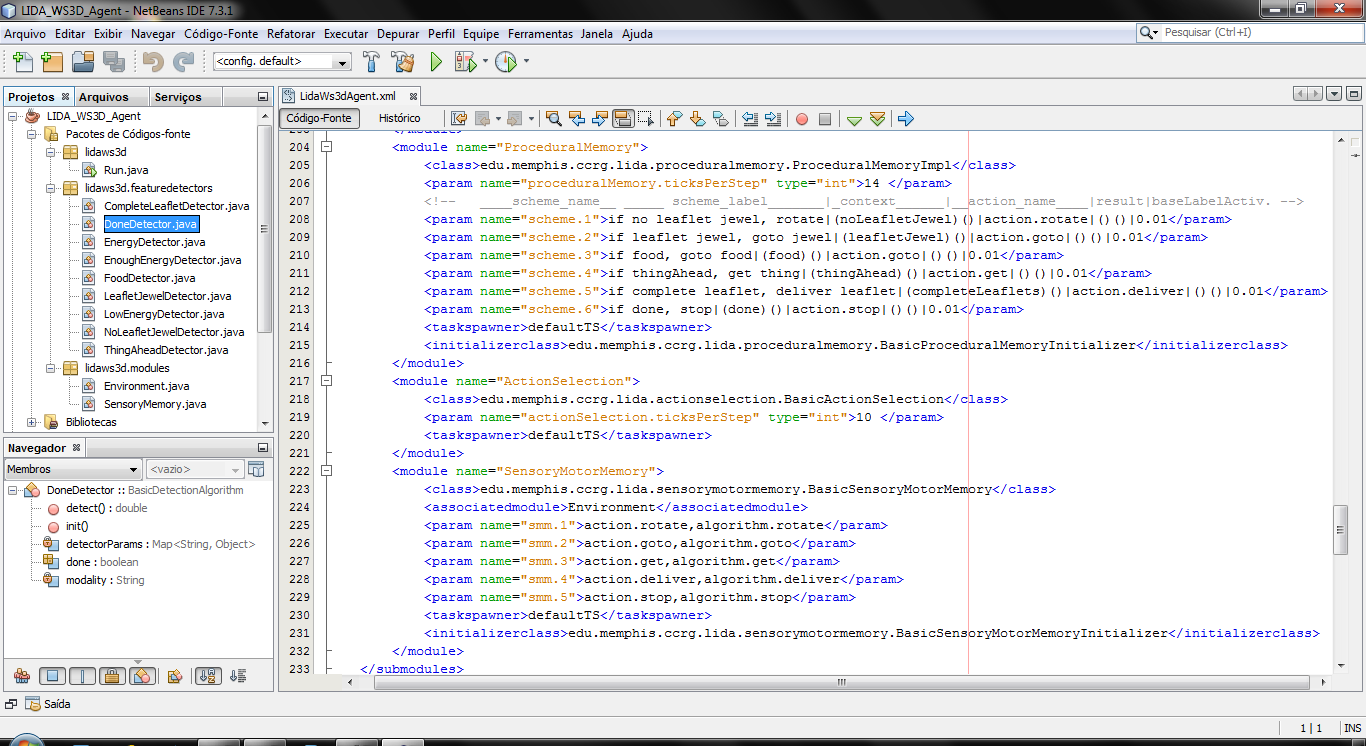
A Fig. 1 mostra a estrutura do projeto com as classes implementadas e as declarações dos esquemas, ações e algoritmos, no arquivo LidaWs3dAgent.xml (as imagens podem ser ampliadas para melhor visualização).
 |
| Fig.1 – Estrutura do projeto e detalhe do arquivo LidaWs3dAgent.xml. |
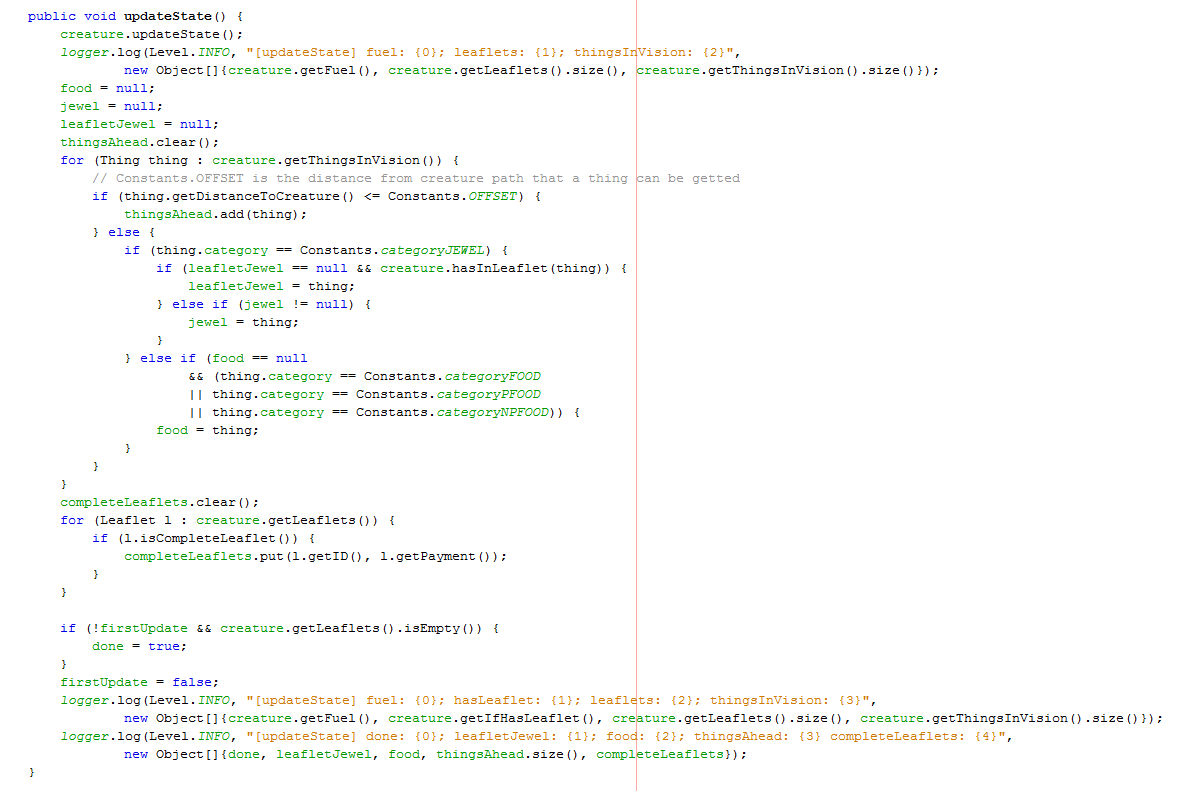
A Fig.2 mostra o método onde é realizada a atualização do estado do ambiente.
 |
| Fig.2 – Atualização do estado na classe Environment. |
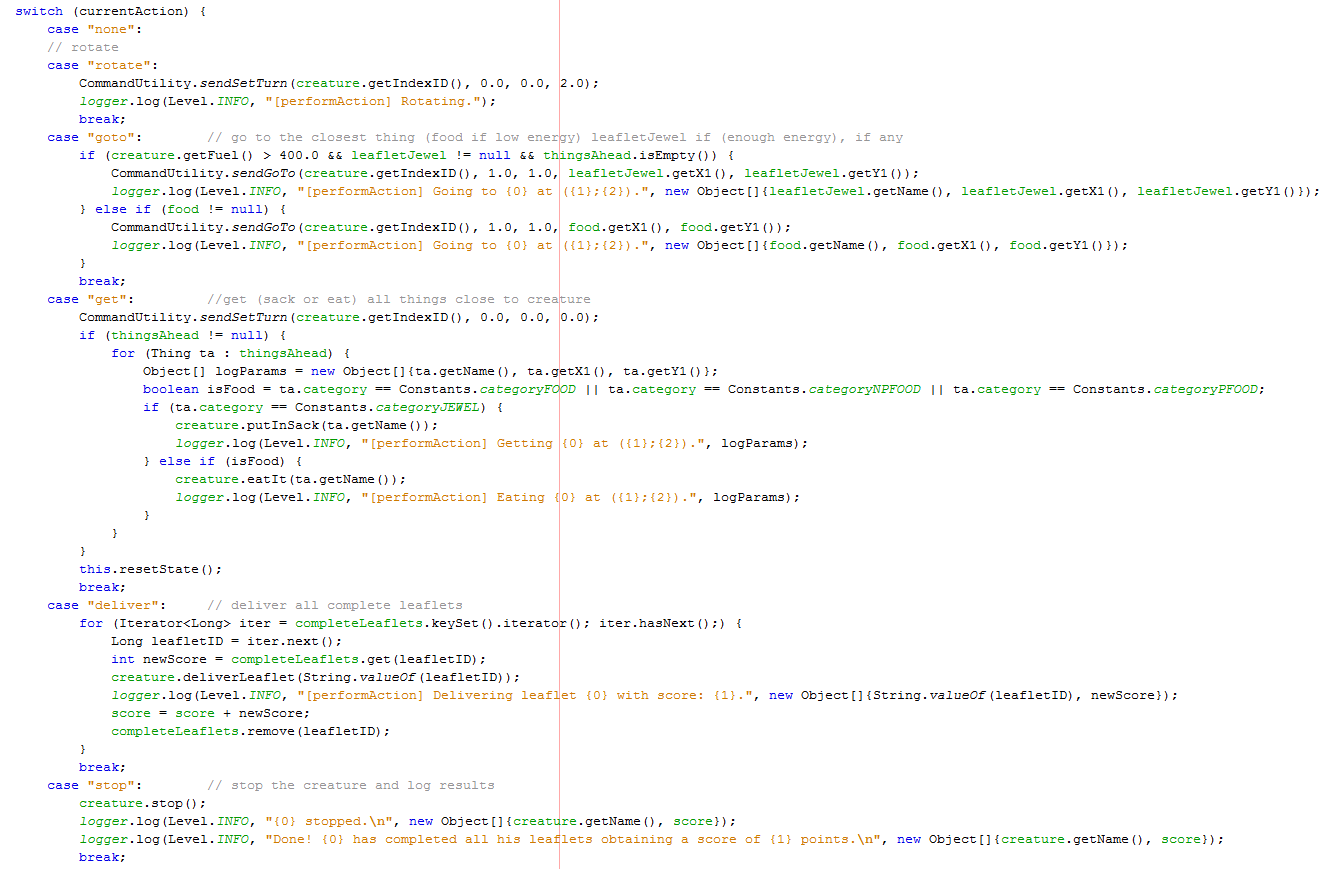
A Fig. 3 mostra a parte do código que executa as ações selecionadas.
 |
| Fig. 3 – Processamento das ações na classe Environment. |
A Fig. 4 mostra o ambiente logo após a execução. Para permitir a visualização das ativações, coalizões e demais e informações sobre a execução da simulação, a interface gráfica do Framework foi ativada e, com isso, é necessário pressionar o botão Start/Pause para que o agente inicie a execução das suas tarefas.
 |
| Fig. 4 – Ambiente do WorldServer3D no início da execução. |
A Fig. 5 mostra a a aba Global Workspace na interface gráfica do Framework.
 |
| Fig. 5 – Aba Global Workspace na interface gráfica. |
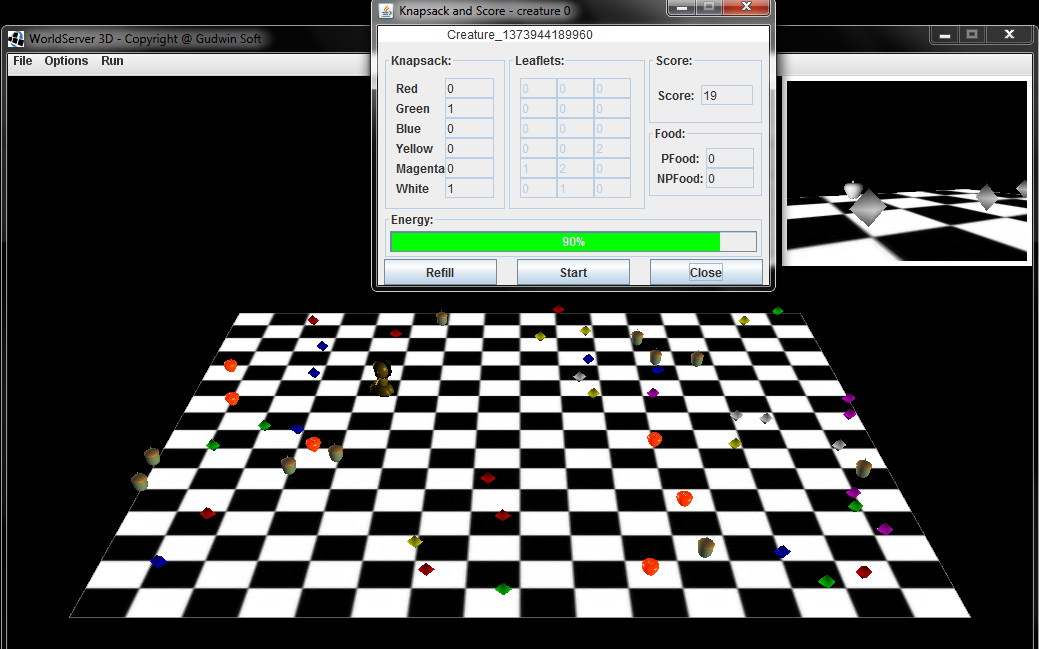
A Fig. 6 mostra o final da execução, após o agente ter completado e entregue os leaflets que lhe foram atribuídos.
 |
| Fig. 6 – Ambiente do WorldServer3D no final da execução. |
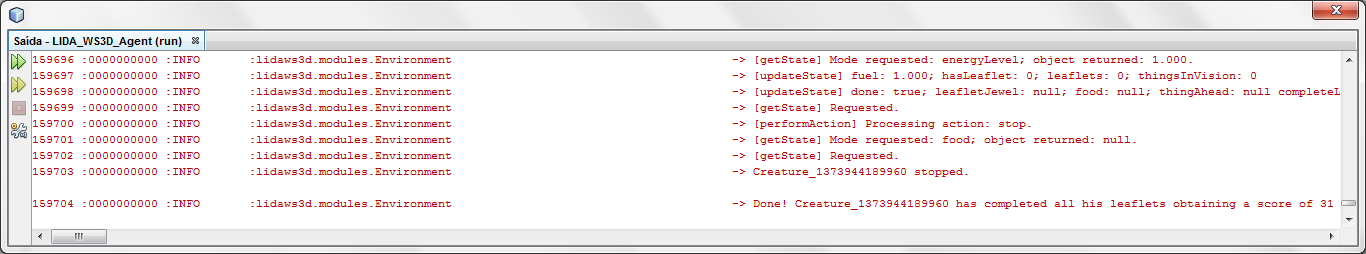
A Fig, 7 mostra uma parte do log, onde pode ser vista a mensagem de finalização com o score final obtido.
 |
| Fig. 7 – Final da execução sinalizada no log. |
Também foi realizada uma simulação com dois agentes, um LIDA e outro Clarion, a título de experimentação (Fig. 8). O agente Clarion completou seus leaflets primeiro. Algumas observações sobre a experiência:
- Como não há como definir a cor da criatura na versão atual do WorldServer3D, o que dificulta o acompanhamento da simulação, este foi alterado, incluindo um novo comando (newR) permitindo a criação uma criatura com a cor vermelha;
- O agente LIDA deve ser executado primeiro, para que execute o gerador de objetos no ambiente;
- Não foi prevista uma outra criatura no ambiente em nenhuma das implementações do agente (LIDA e Clarion), o que pode causar travamentos em caso de colisão;
- Um dos agentes deve ter seu ponto de instanciação alterado (ambos os códigos disponibilizados para as aulas usam a posição x=100, y=100) então, a posição inicial do agente Clarion foi alterada para x=100, y=500.
 |
| Fig. 8 – Simulação com dois agentes um LIDA e outro Clarion. |
Para facilitar a implementação, o projeto WS3DProxy foi alterado, criando métodos auxiliares nas classes Creature, Leaflet e Thing. As alterações permitem testar se uma jóia pertence a um dos leaflets, se um leaflet está completo e a ordenação dos objetos no campo visual, com base na distância até a criatura. Também, foi removida a instanciação de Creature como Singleton, além das alterações já realizadas para a aula 7.
Os códigos fonte da versão modificada podem ser obtidos no link: WS3DProxy.zip.
A versão modificada do WorldServer3D pode ser executada pelo link: WorldServer3D e os códigos fonte podem ser obtidos no link: WorldServer3D.zip.
O projeto LIDA_WS3D_Agent pode ser executado pelo link: LIDA_WS3D_Agent e os códigos fonte podem ser obtidos no link: LIDA_WS3D_Agent.zip.
Observações e conclusões:
- A execução via Webstart ainda não está funcionando.
- Inicialmente foi usada a versão 1.2b do Framework mas essa não é compatível com os arquivos de configuração fornecidos pelos exercícios do Tutorial, elaborados para a versão 1.1b. Particularmente o comportamento das classes environment.EnvironmentImpl e proceduralmemory.ProceduralMemoryImpl mudou consideravelmente.
- Embora implementados, os detetores de energia, suficiente e baixa, não foram utilizados para simplificar o cenário. No entanto, é possível definir codelets de atenção para a ativação de duas features, por exemplo, lowEnergy e food, de forma que possa ser usada em um esquema que determine a ação goto (no caso, em direção à comida).
- A documentação deficiente para o Framework dificulta a sua utilização. O aprendizado sobre os parâmetros nos arquivos de configuração deve ser por experimentação (tentativa e erro).
- Uma das maiores dificuldades é o ajuste adequado (tuning) dos parâmetros para ativação, decaimento, etc.
- No final, foi possível implementar um agente simples, com os mesmos objetivos dos projetos com o SOAR e o Clarion.
Theme by Danetsoft and Danang Probo Sayekti inspired by Maksimer